案例简介
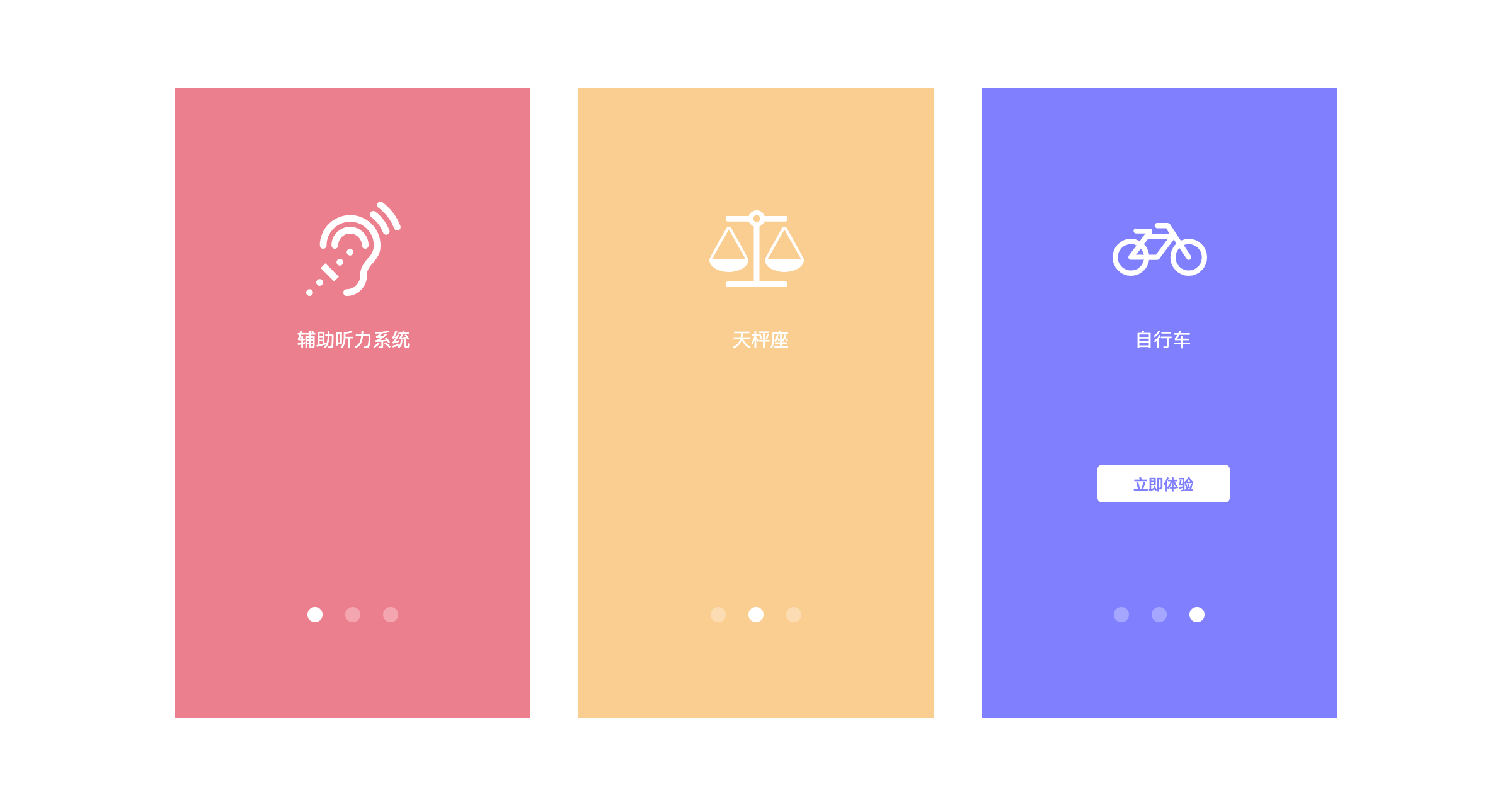
- APP引导页交互效果,即通过拖动来进行内容切换。
- 同一个区域的内容切换,需要通过动态面板的多个状态切换实现。
- 动态面板特有的“拖动触发事件”,可以通过【向左拖动结束时】和【向右拖动结束时】实现动态面板的状态切换。
案例教程
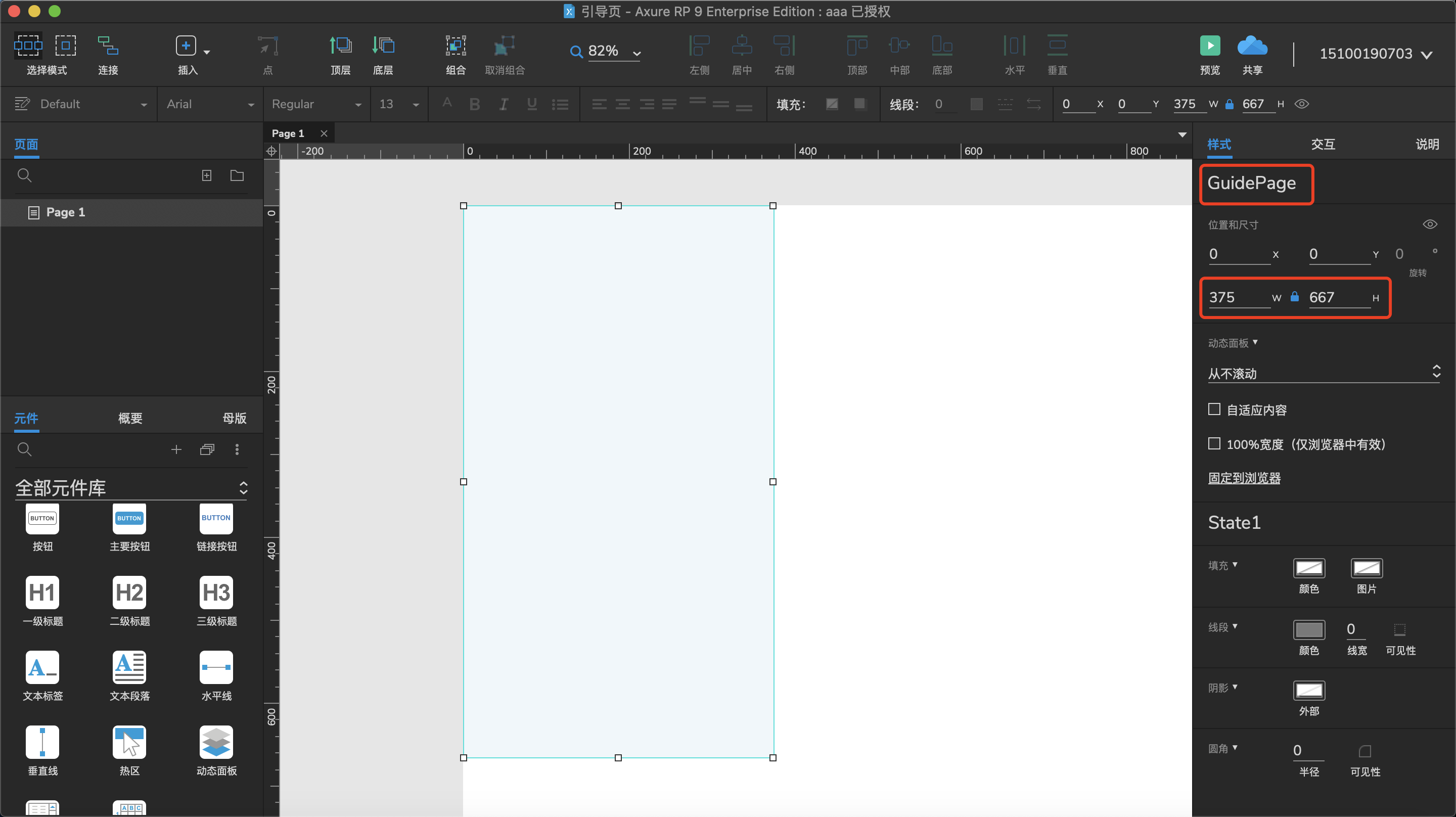
- 添加动态面板,命名为“GuidePage”,设置大小为“375 * 667”

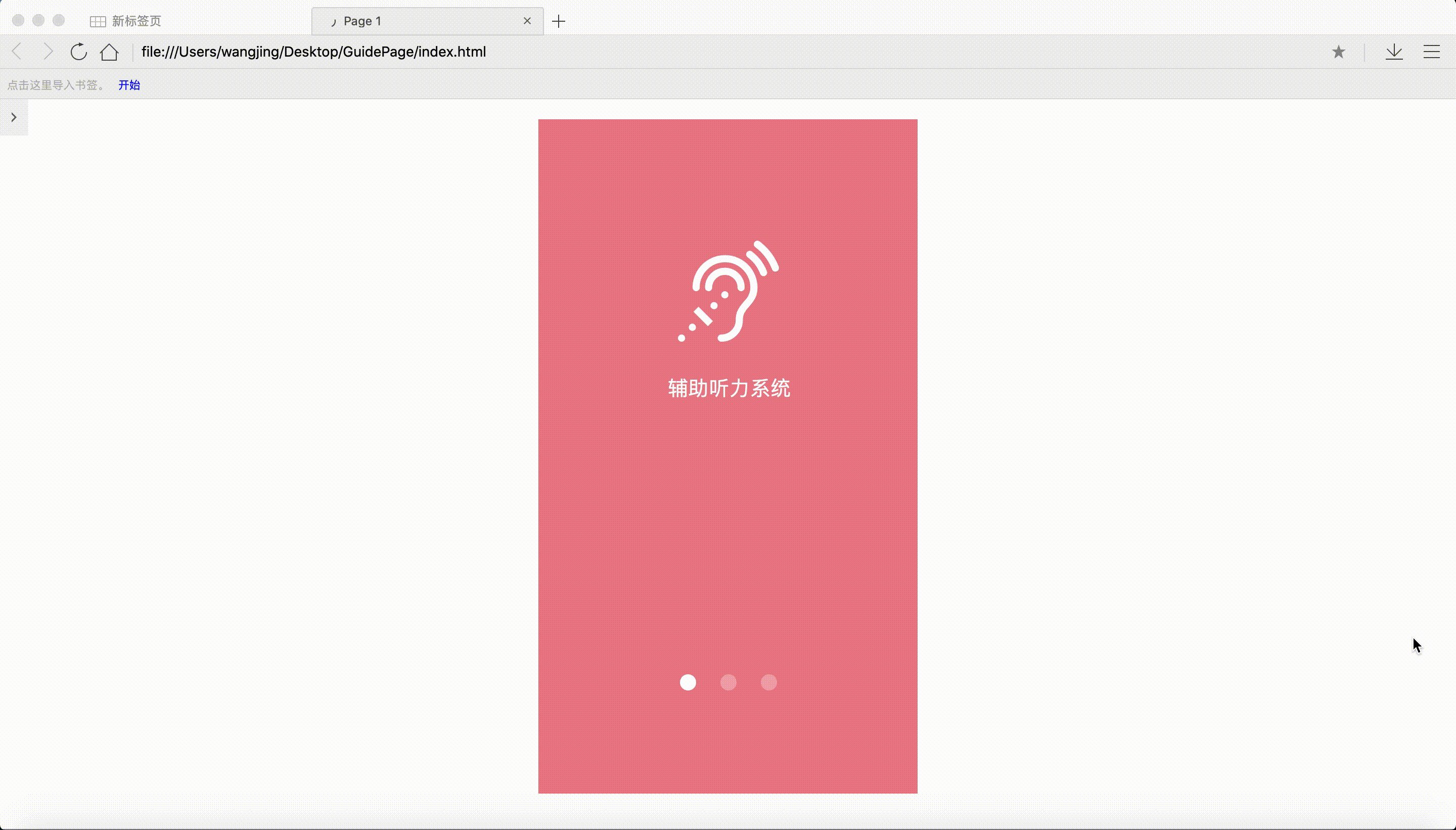
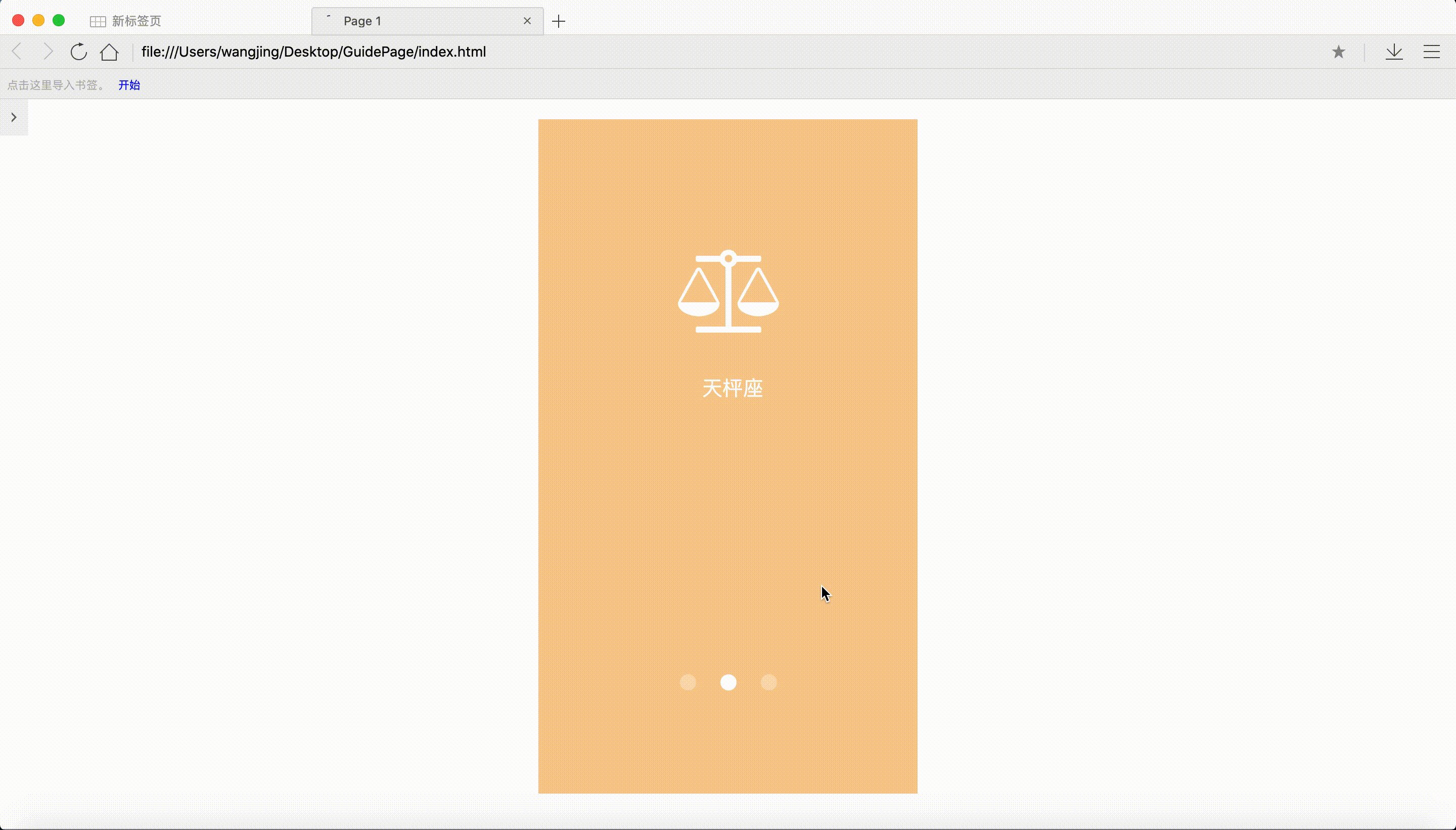
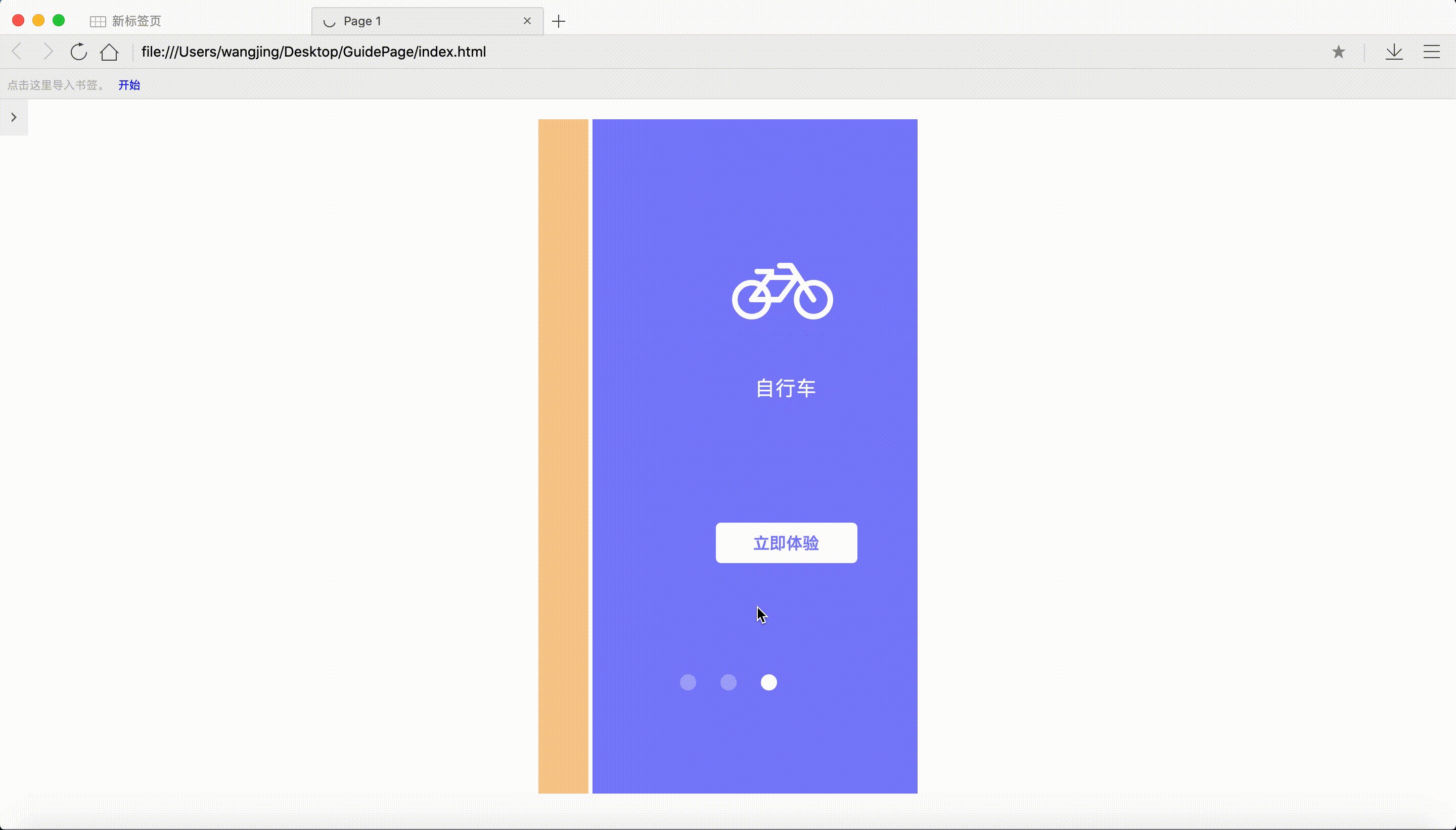
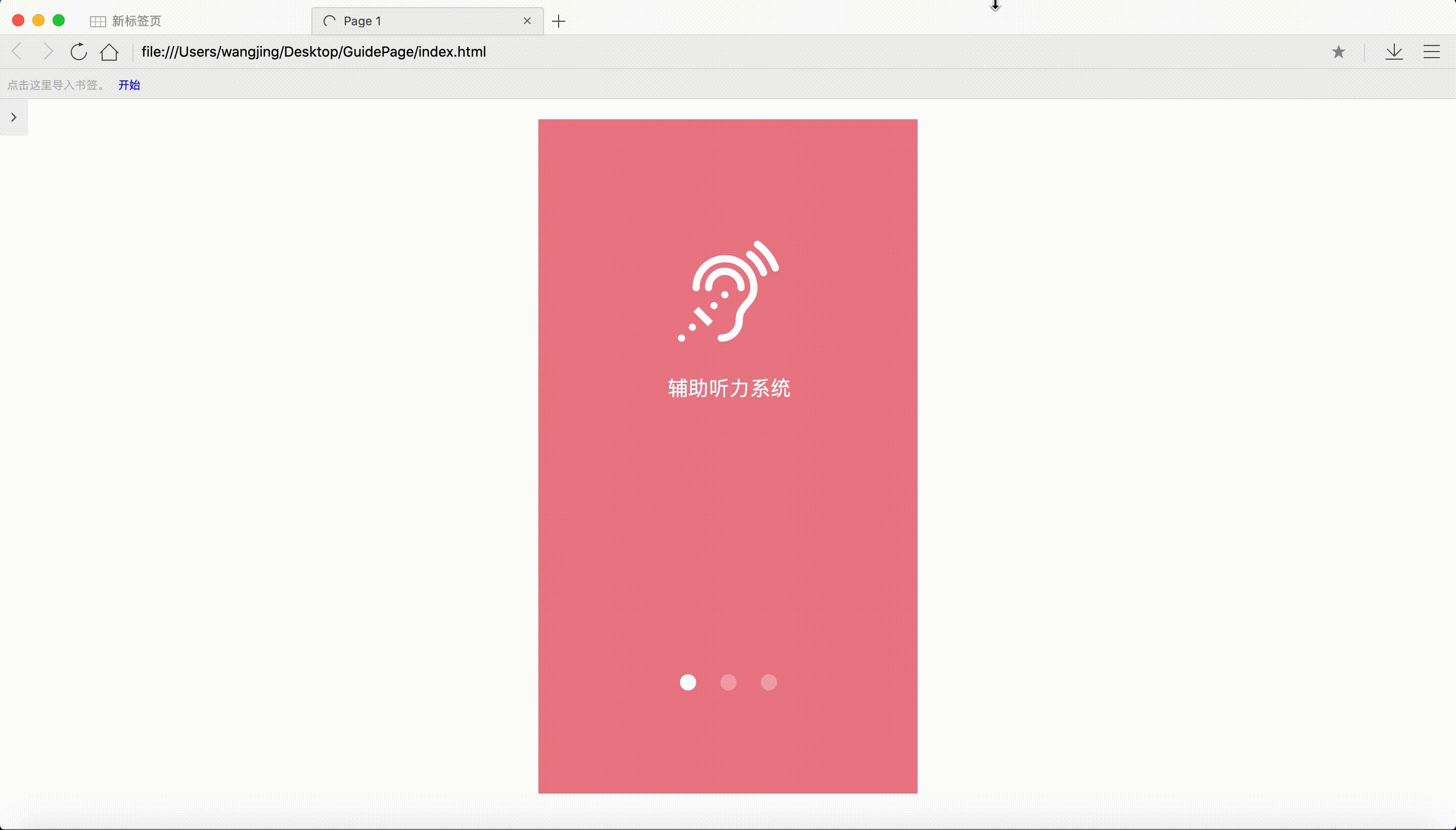
- 为动态面板“GuidePage”创建3个状态,每个状态内容类似,并未每个状态添加背景颜色,最后一个状态添加「立即体验」按钮

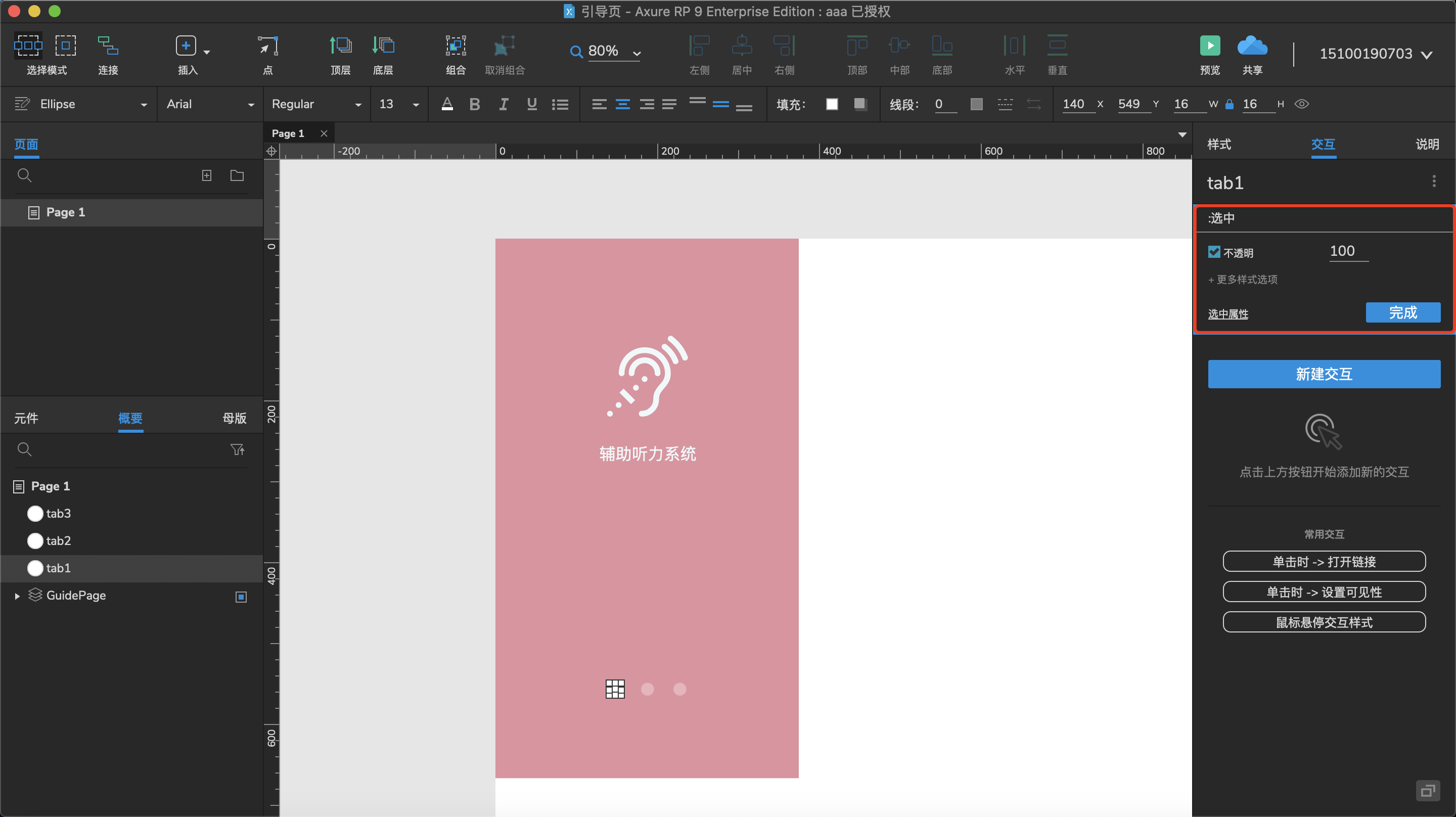
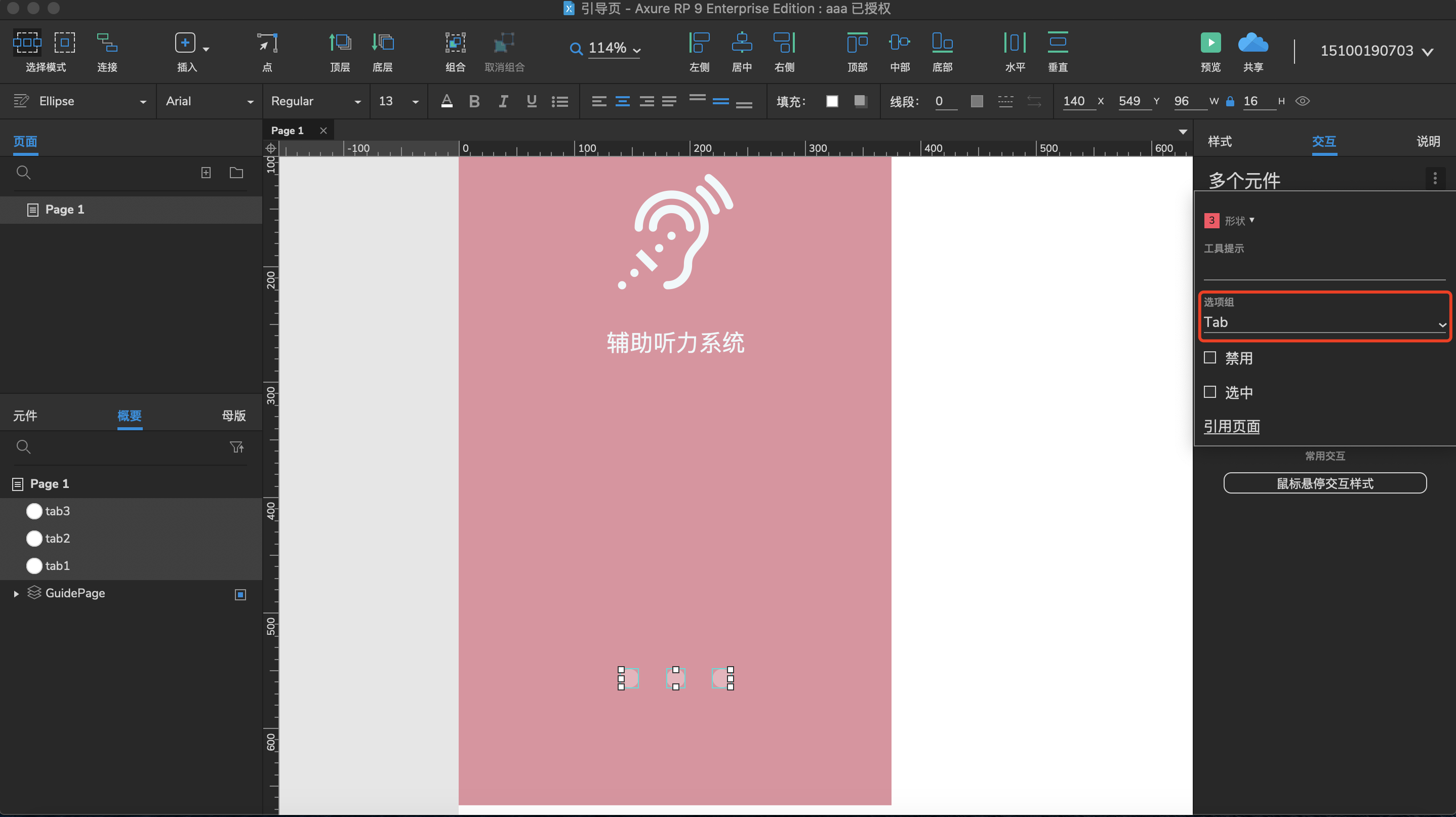
- 创建3个圆形,填充白色,透明度为30%,设置选中状态透明度为100%

- 为3个圆形添加选项组Tab,实现单选效果,设置tab1为默认选中状态

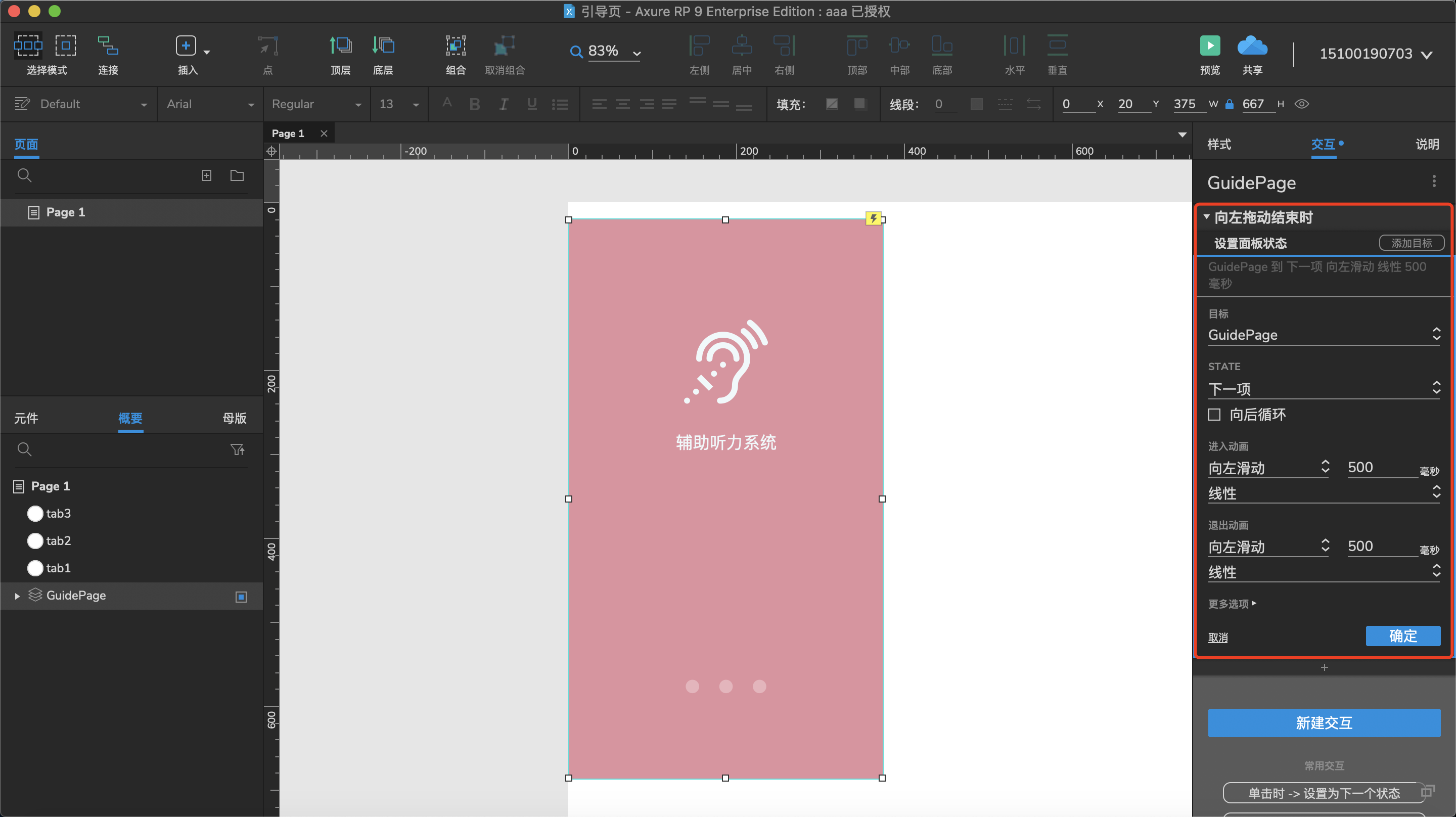
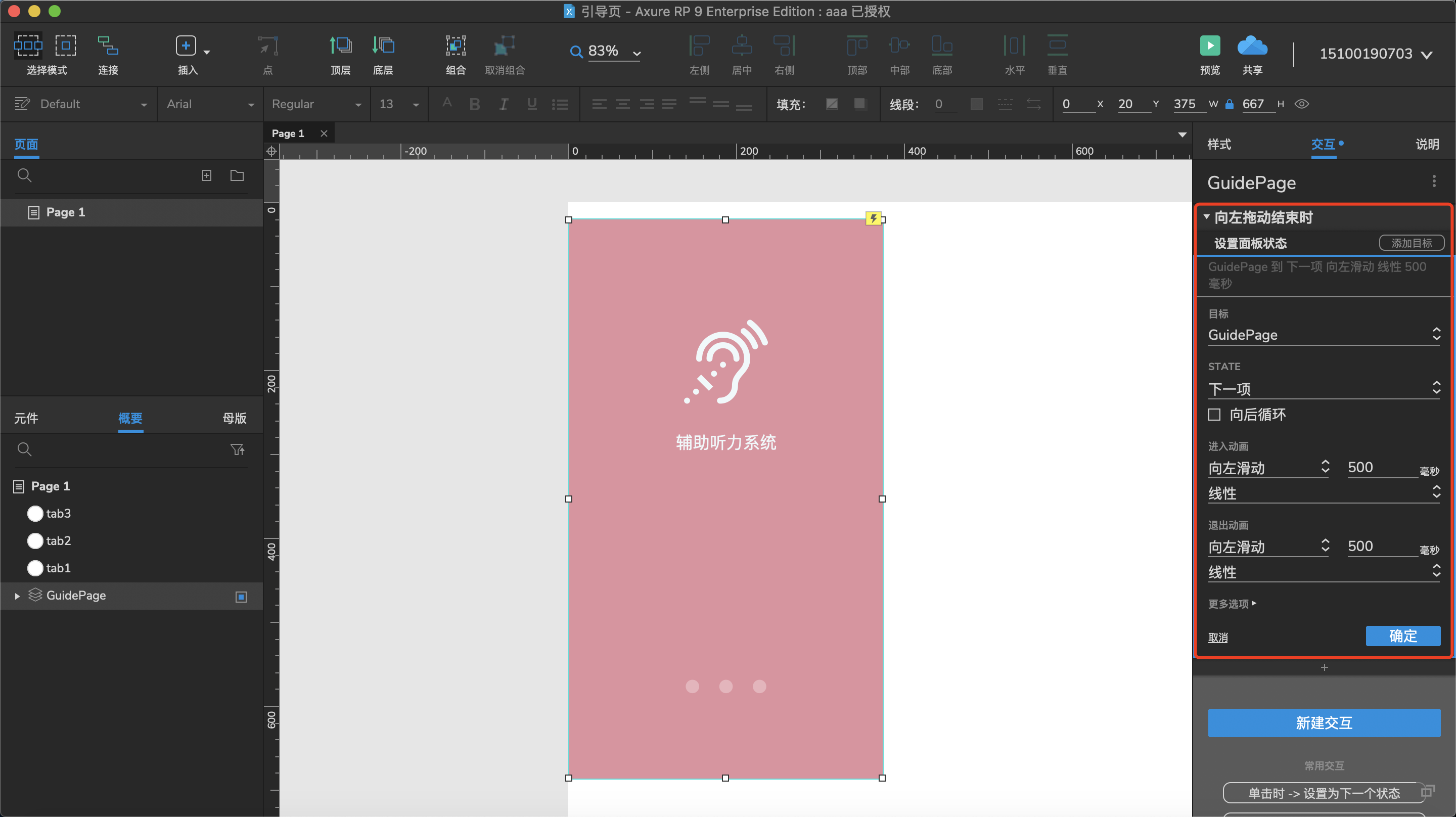
- 为动态面板“GuidePage”添加交互【向左拖动结束时】-【设置面板状态】
- 设置STATE为“下一项”
- 添加“向左滑动”+“线性”动画效果

- 为动态面板“GuidePage”添加交互【向右拖动结束时】-【设置面板状态】
- 设置STATE为“上一项”
- 添加“向右滑动”+“线性”动画效果

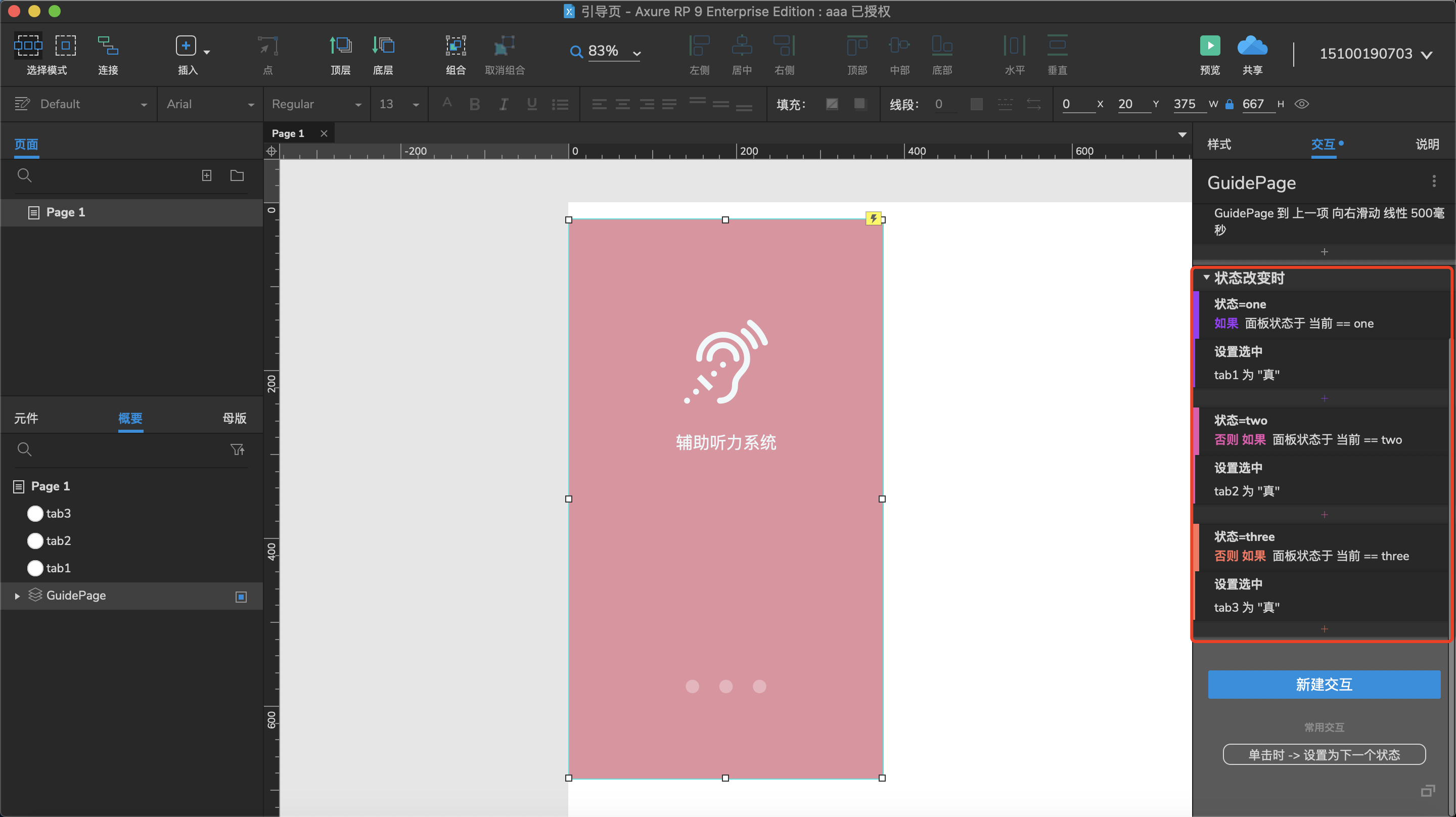
- 当动态面板【状态改变时】,对应tab的【设置选中】也需要改变
- 动态面板有3个状态,因此需要添加3个情形

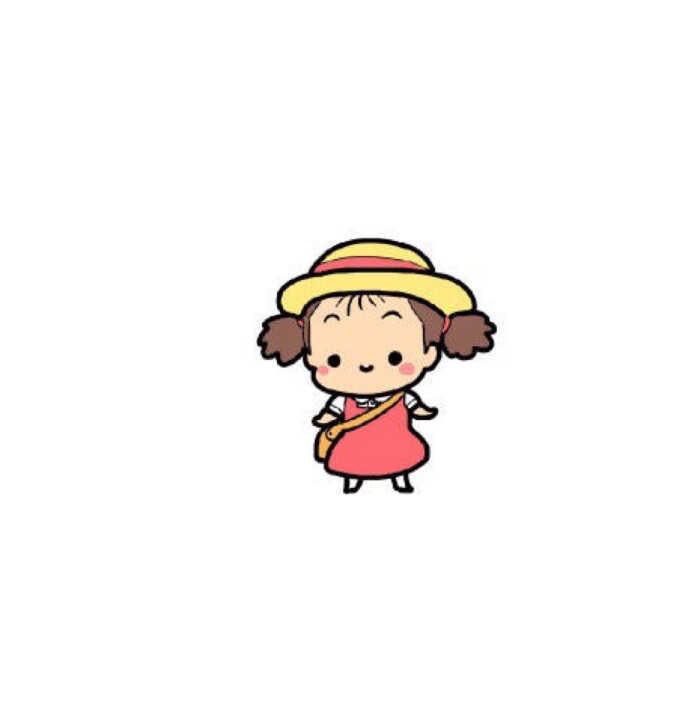
- 最终效果展示

参考资料
- 《Axure RP9:玩转产品原型设计》