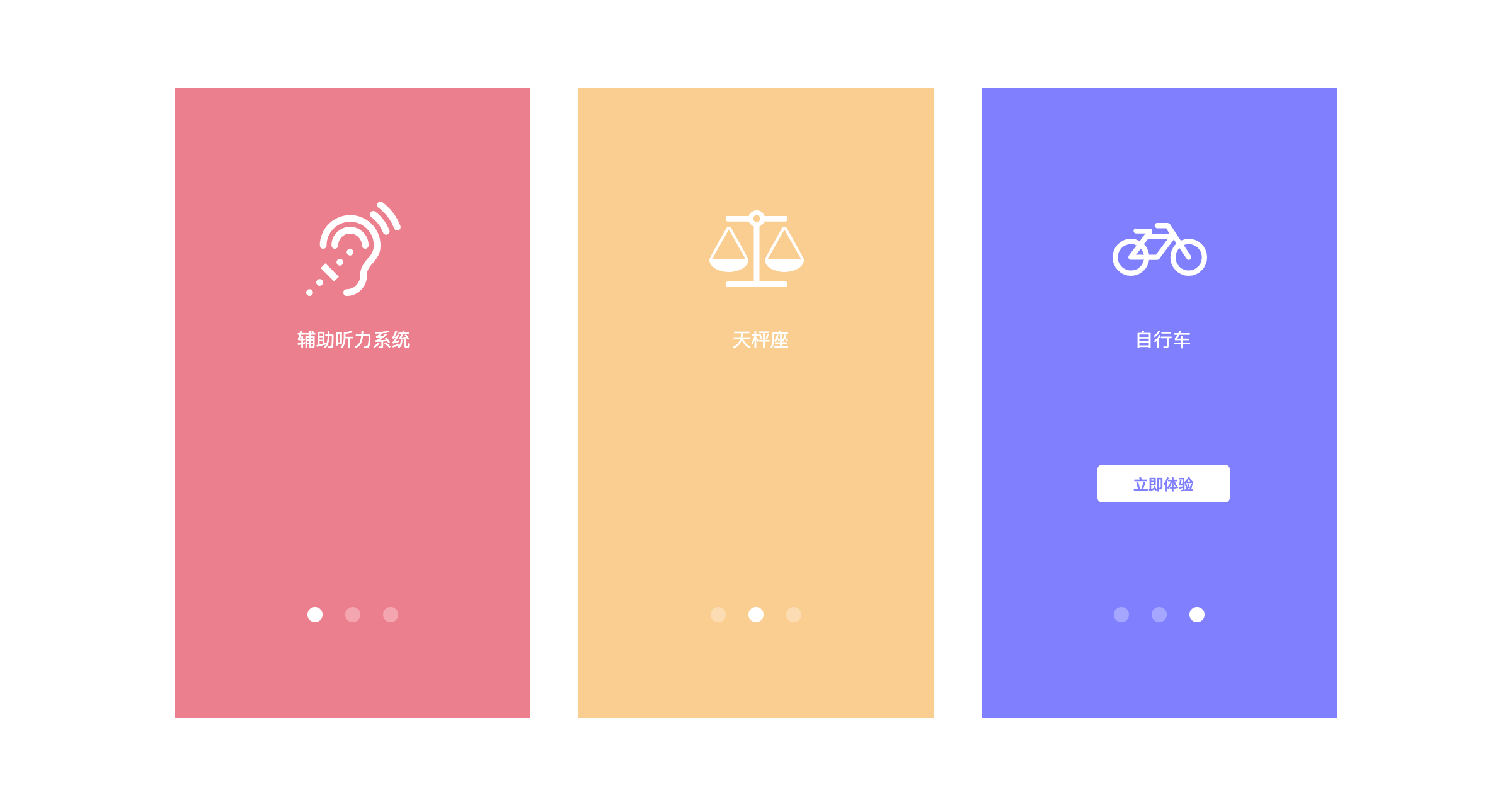
案例简介
案例教程
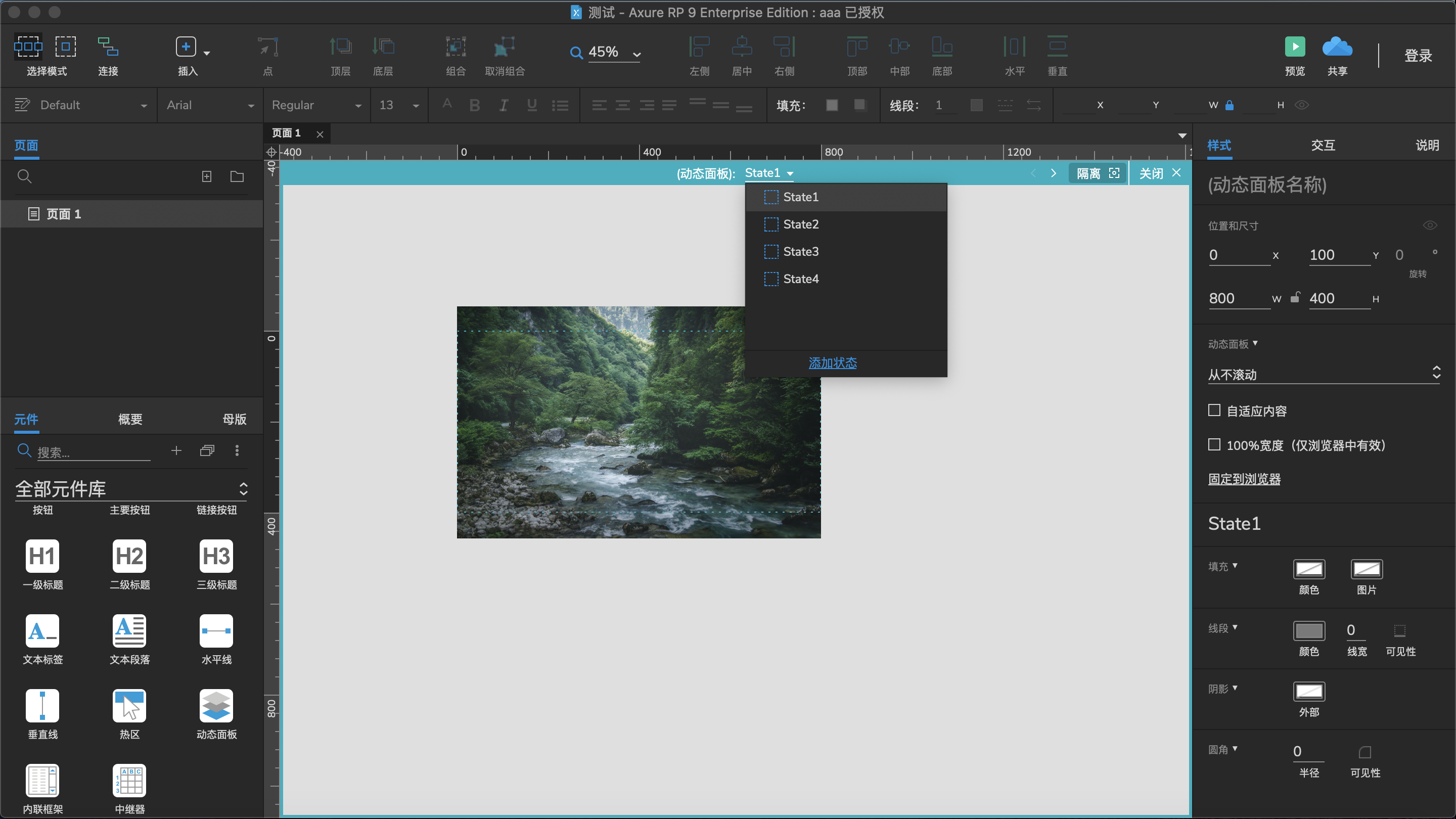
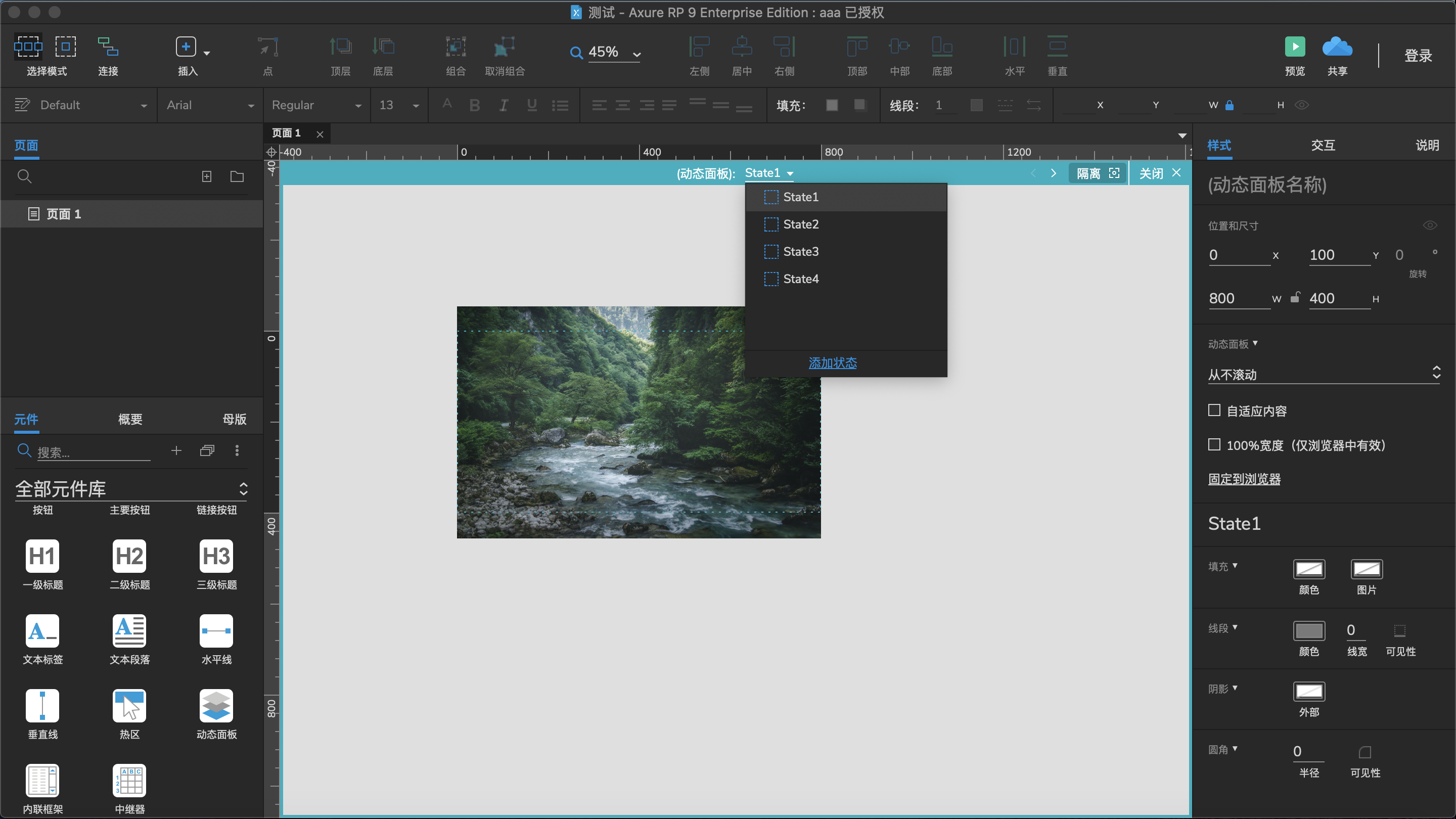
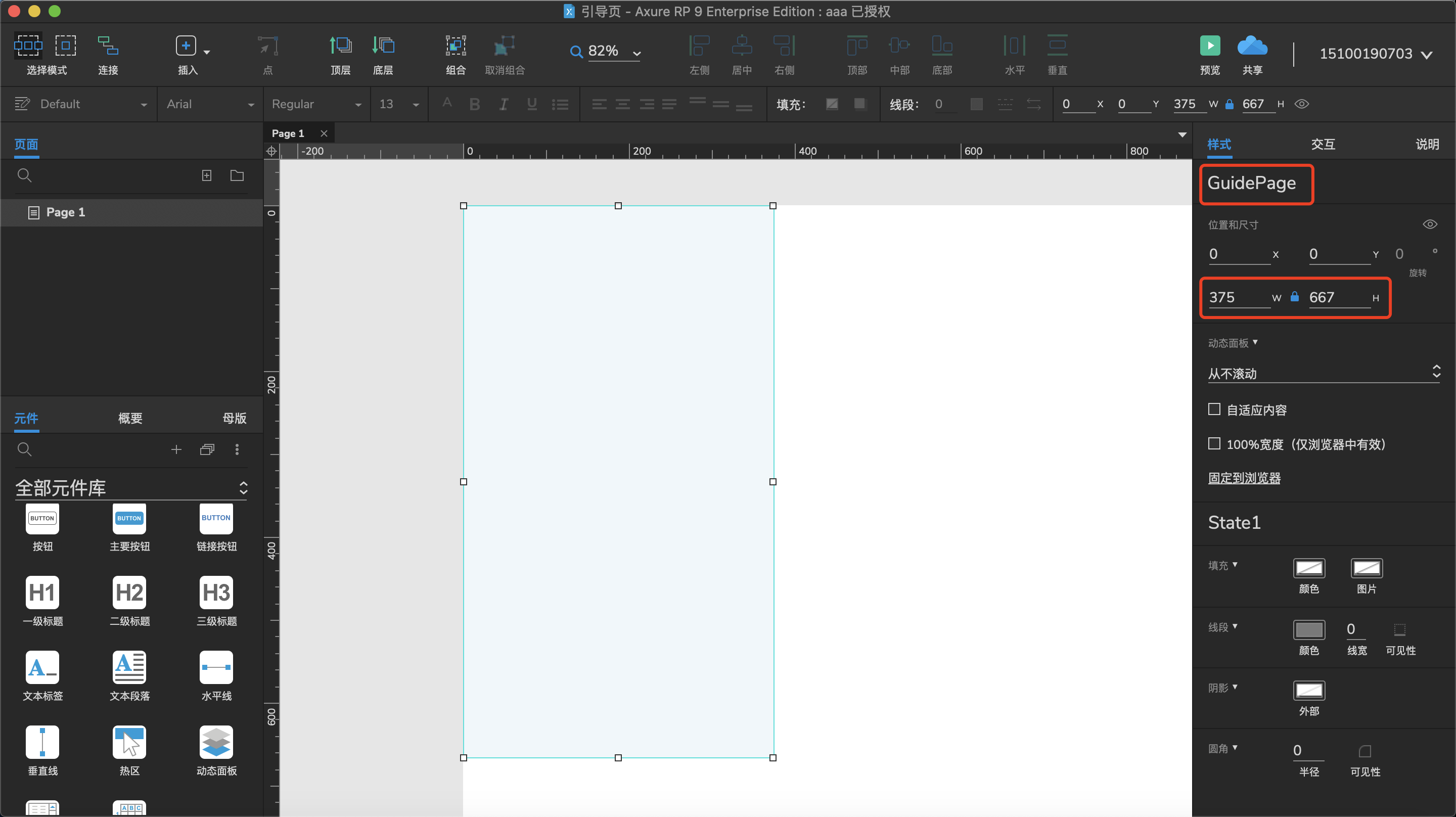
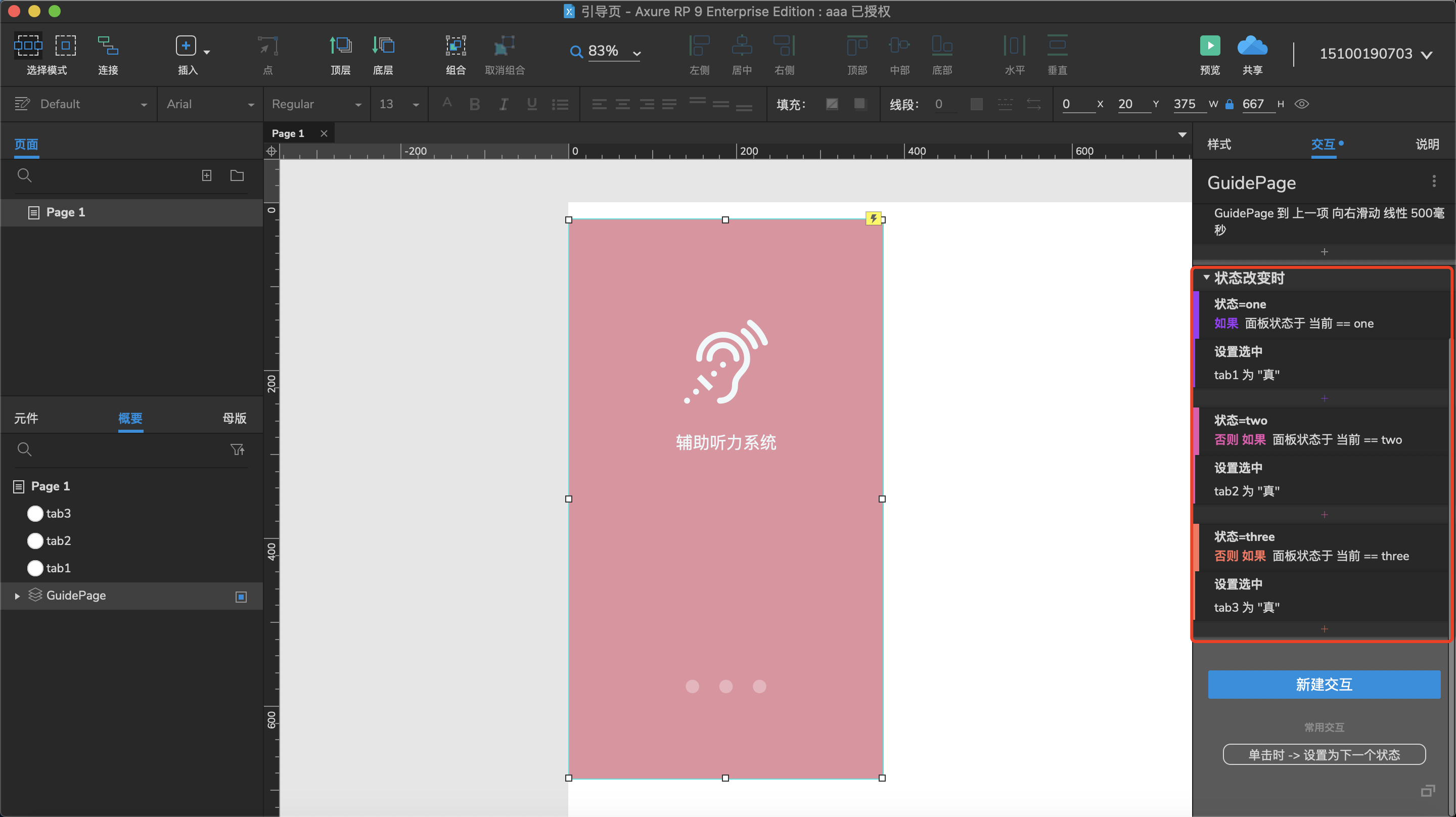
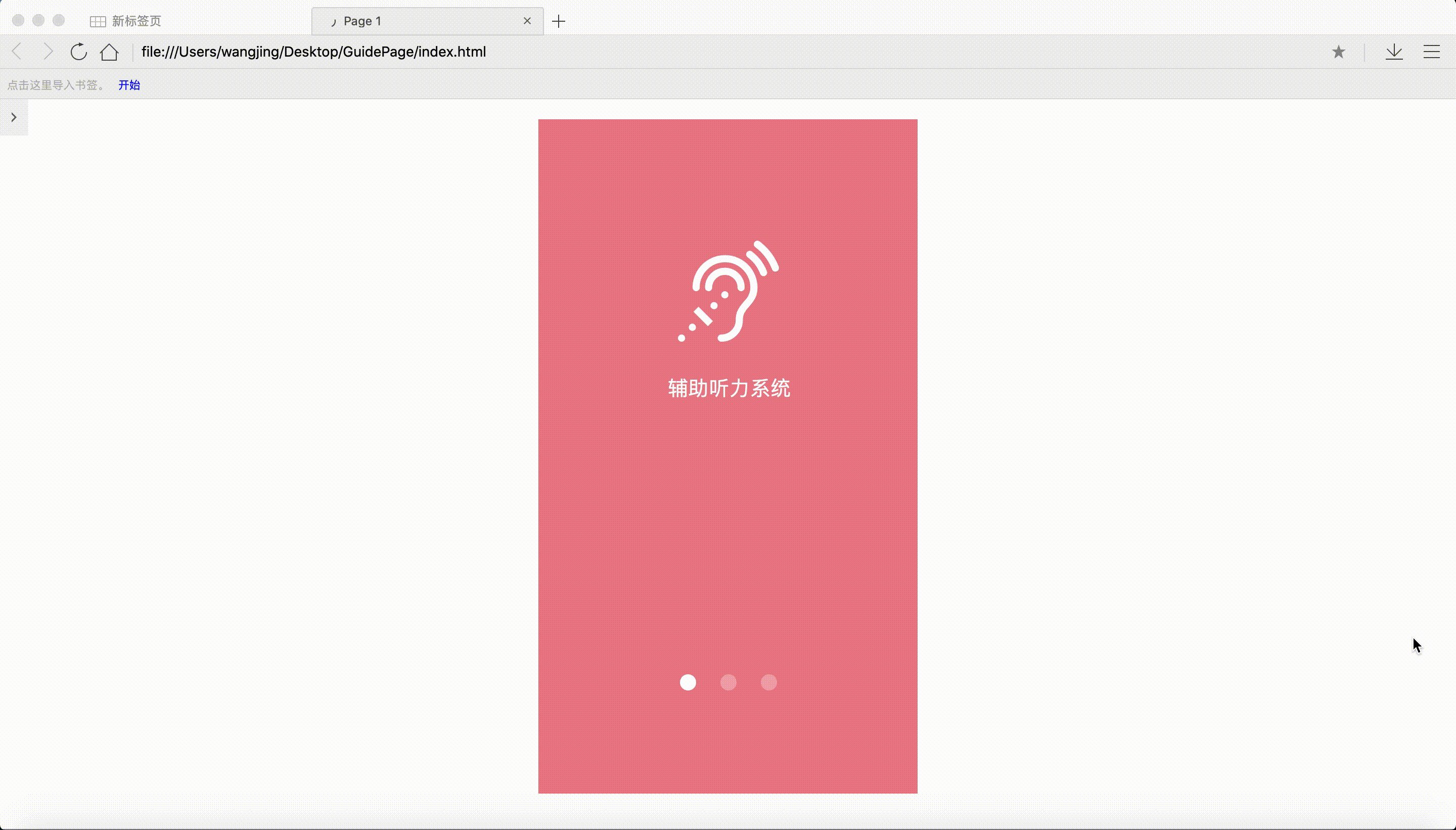
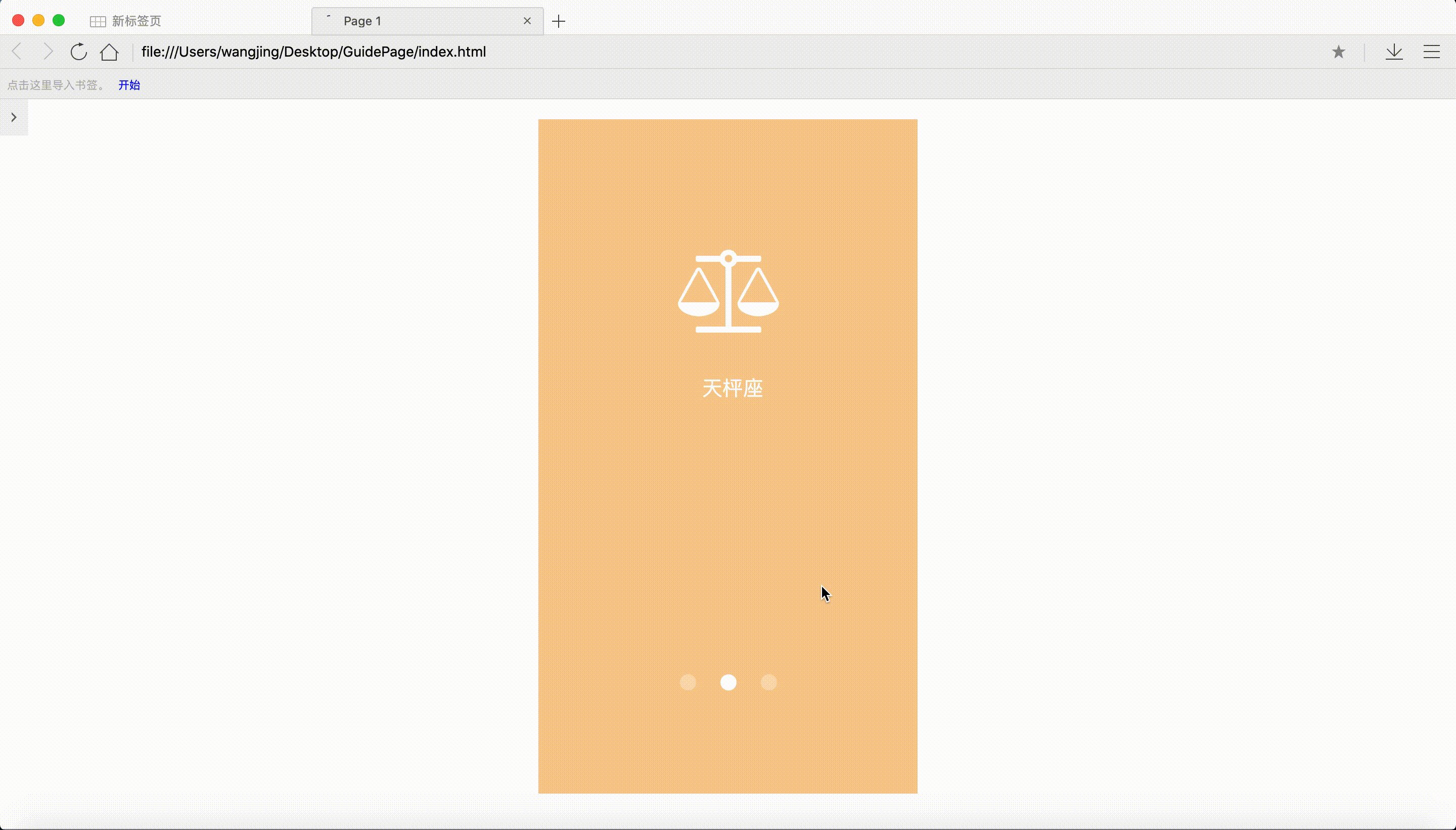
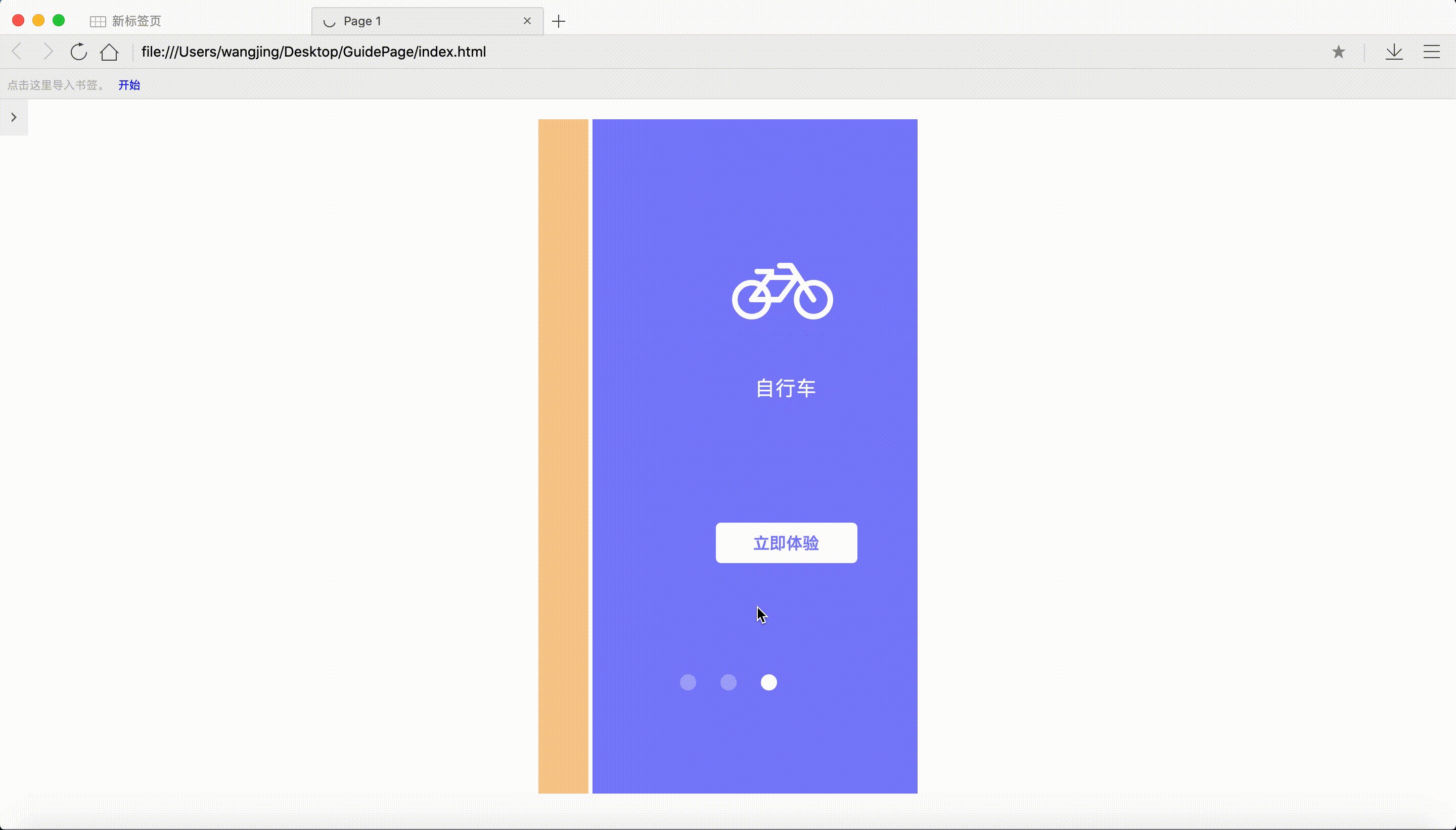
- 给动态面板创建4个状态

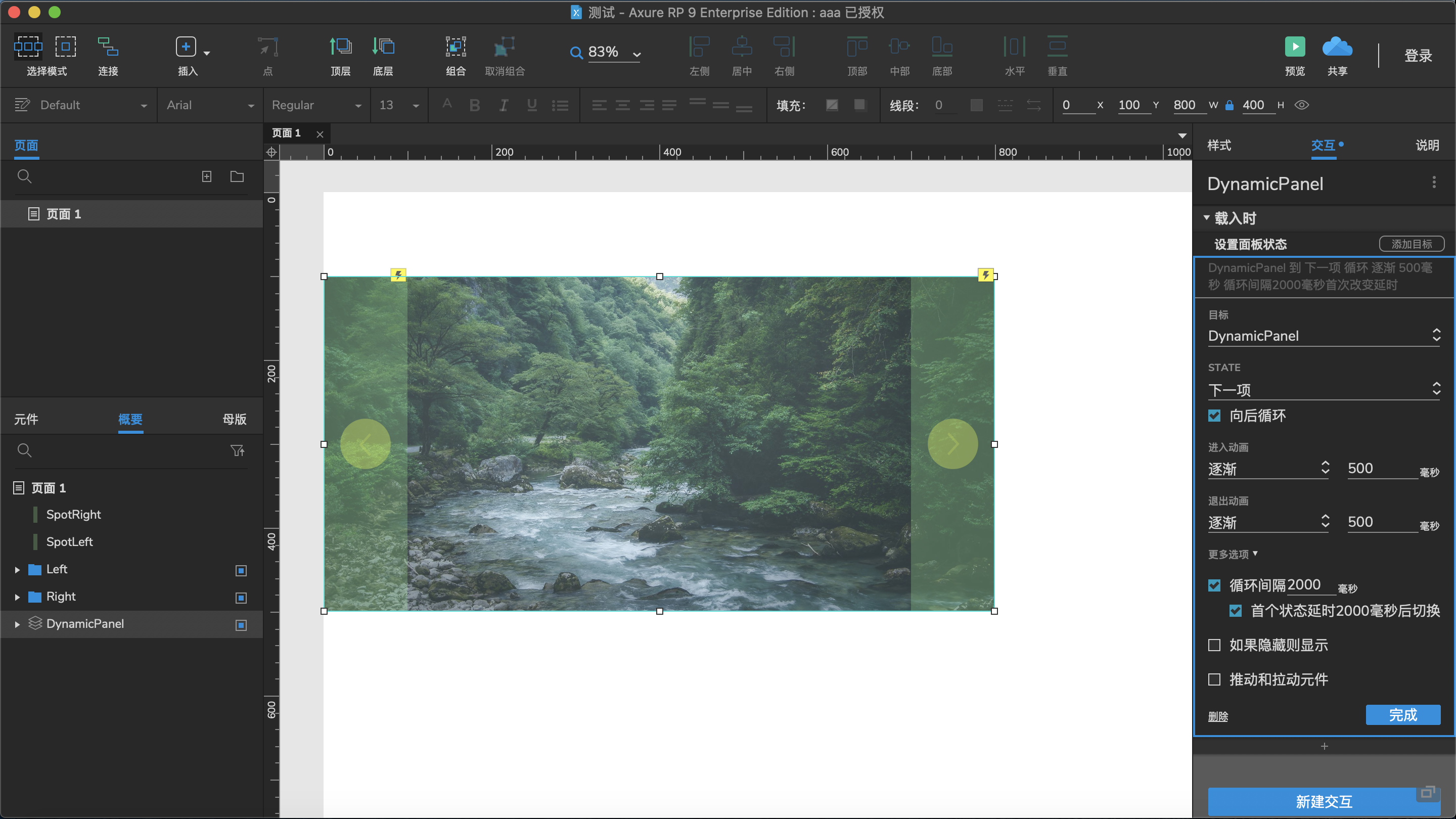
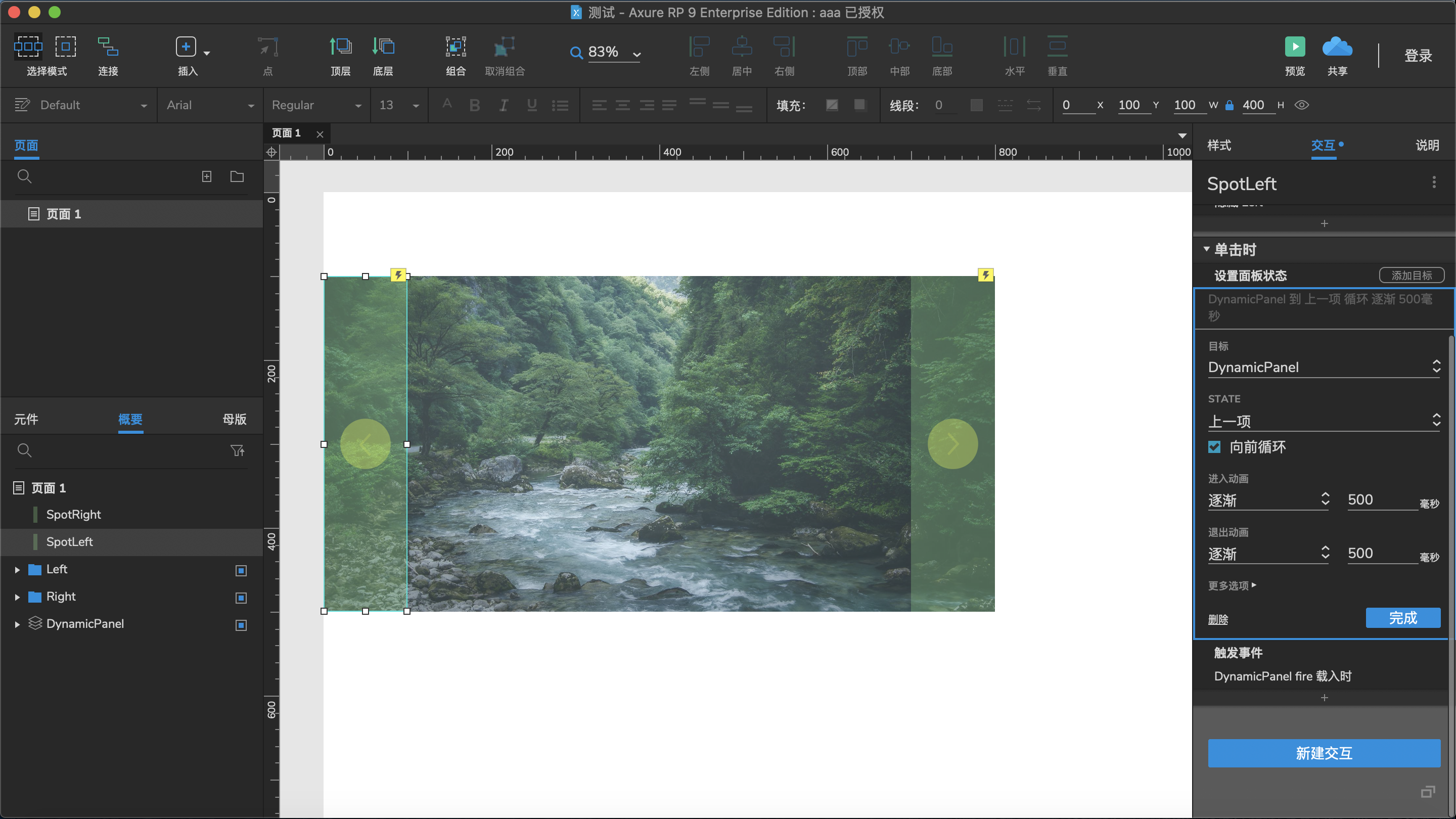
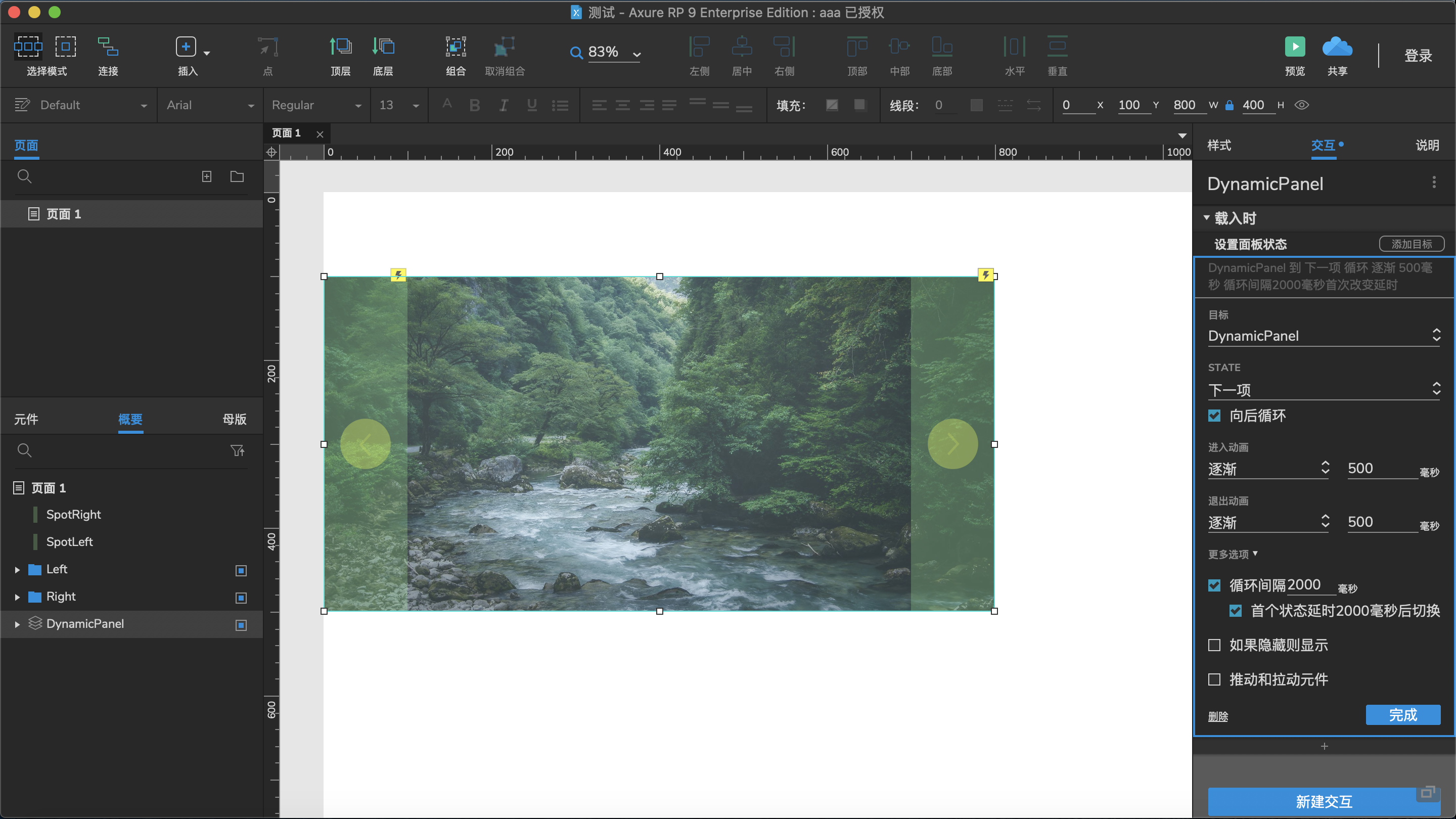
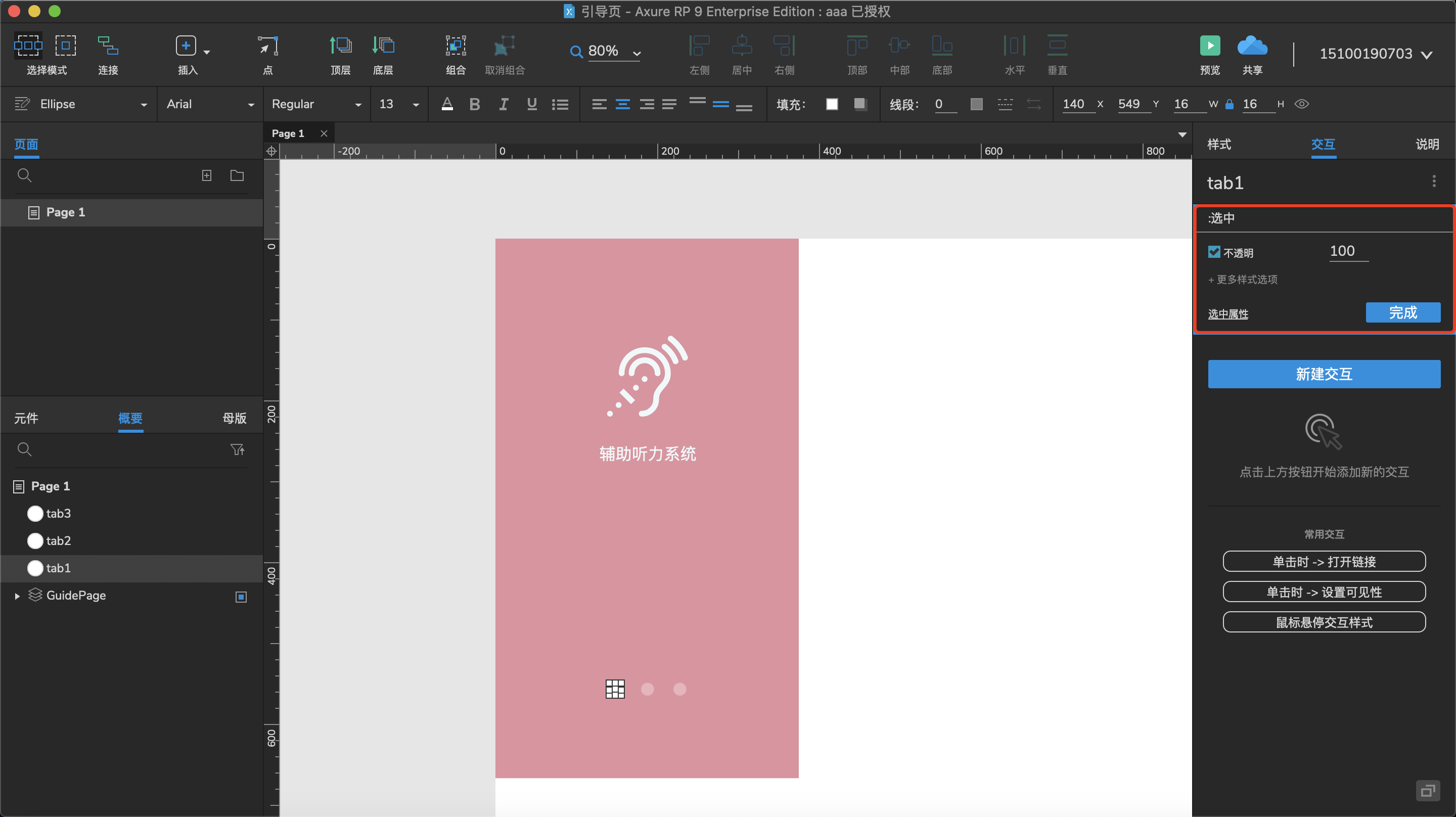
- 给动态面板命名为DynamicPanel,并为其添加交互

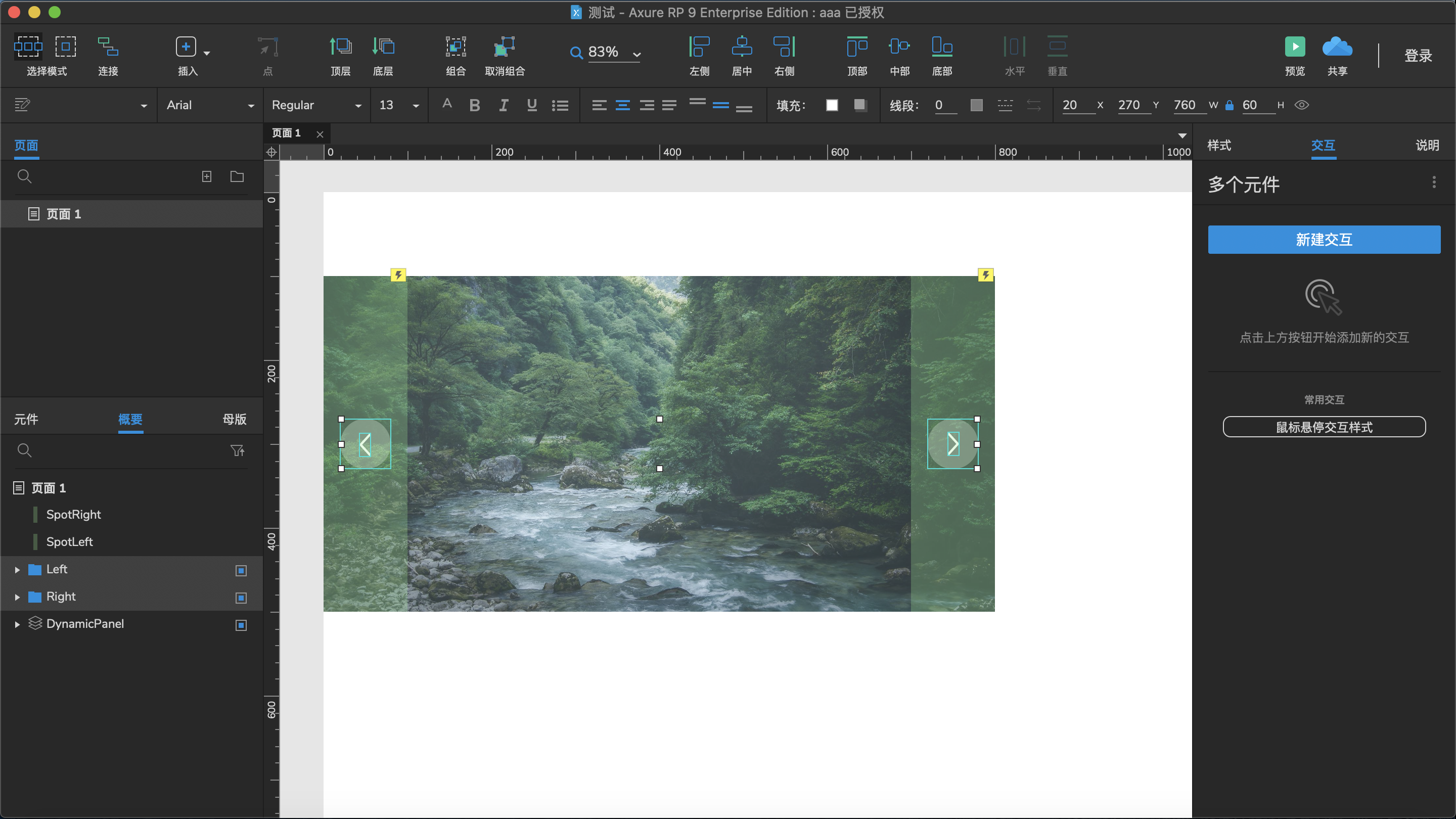
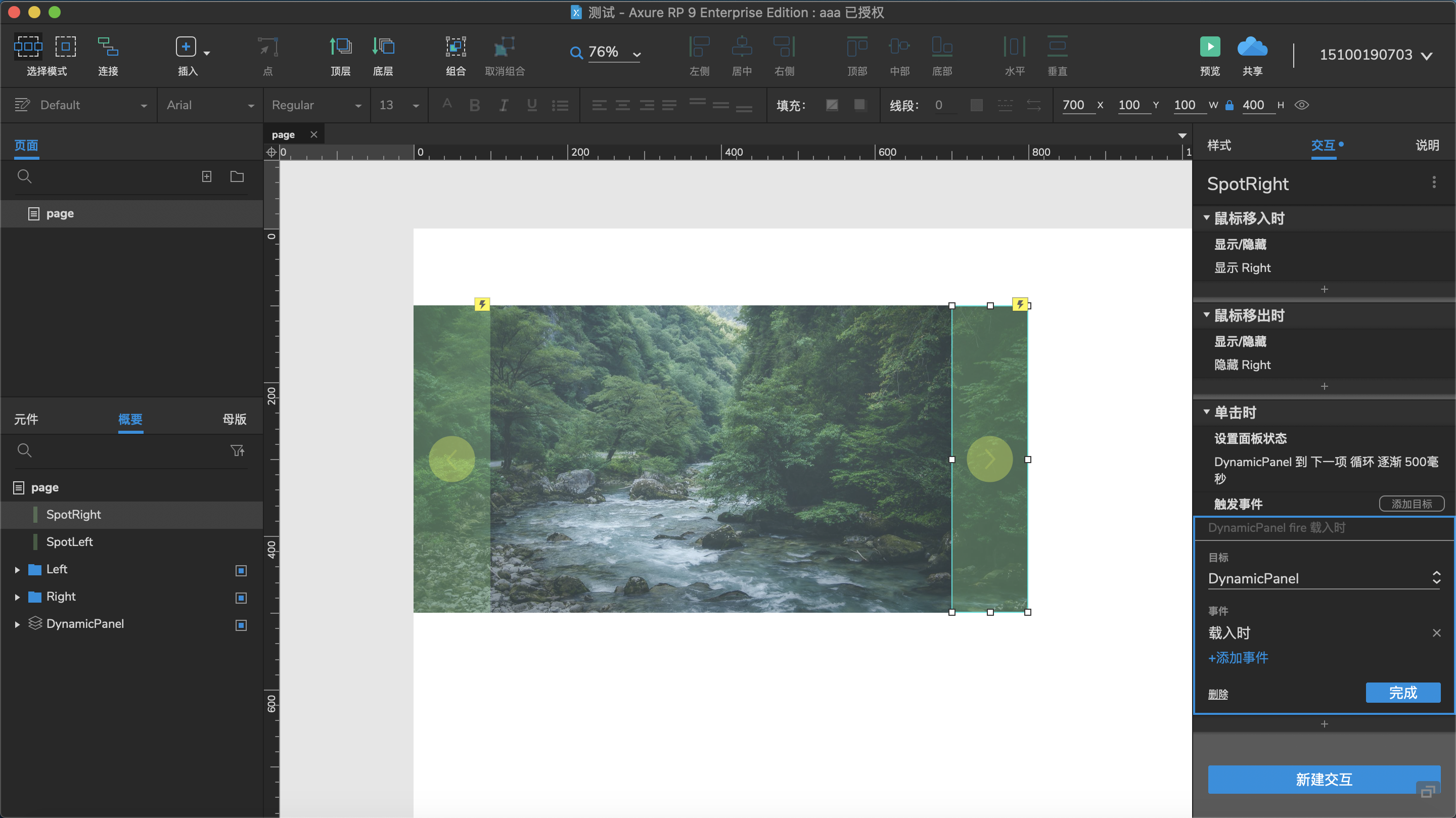
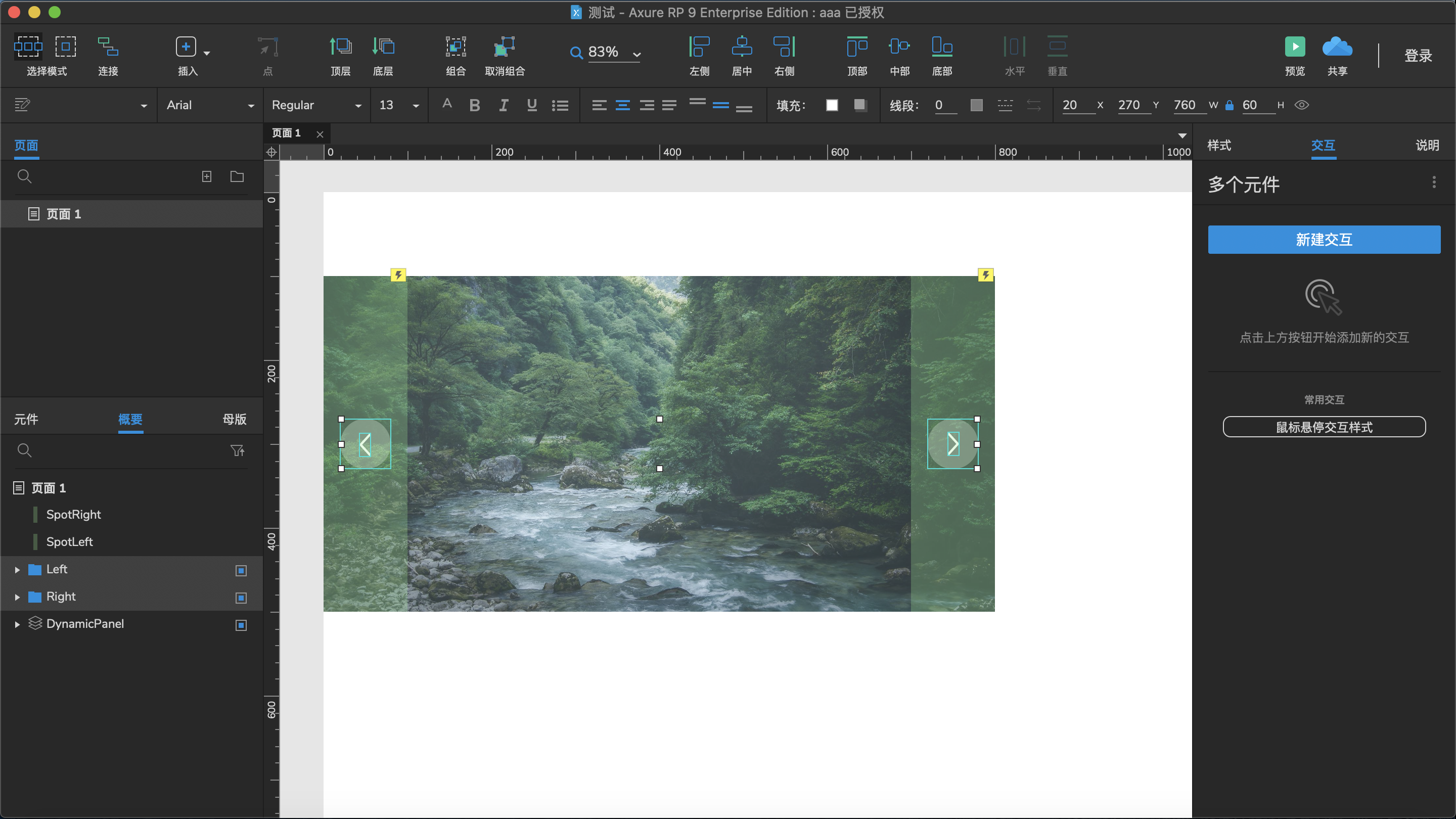
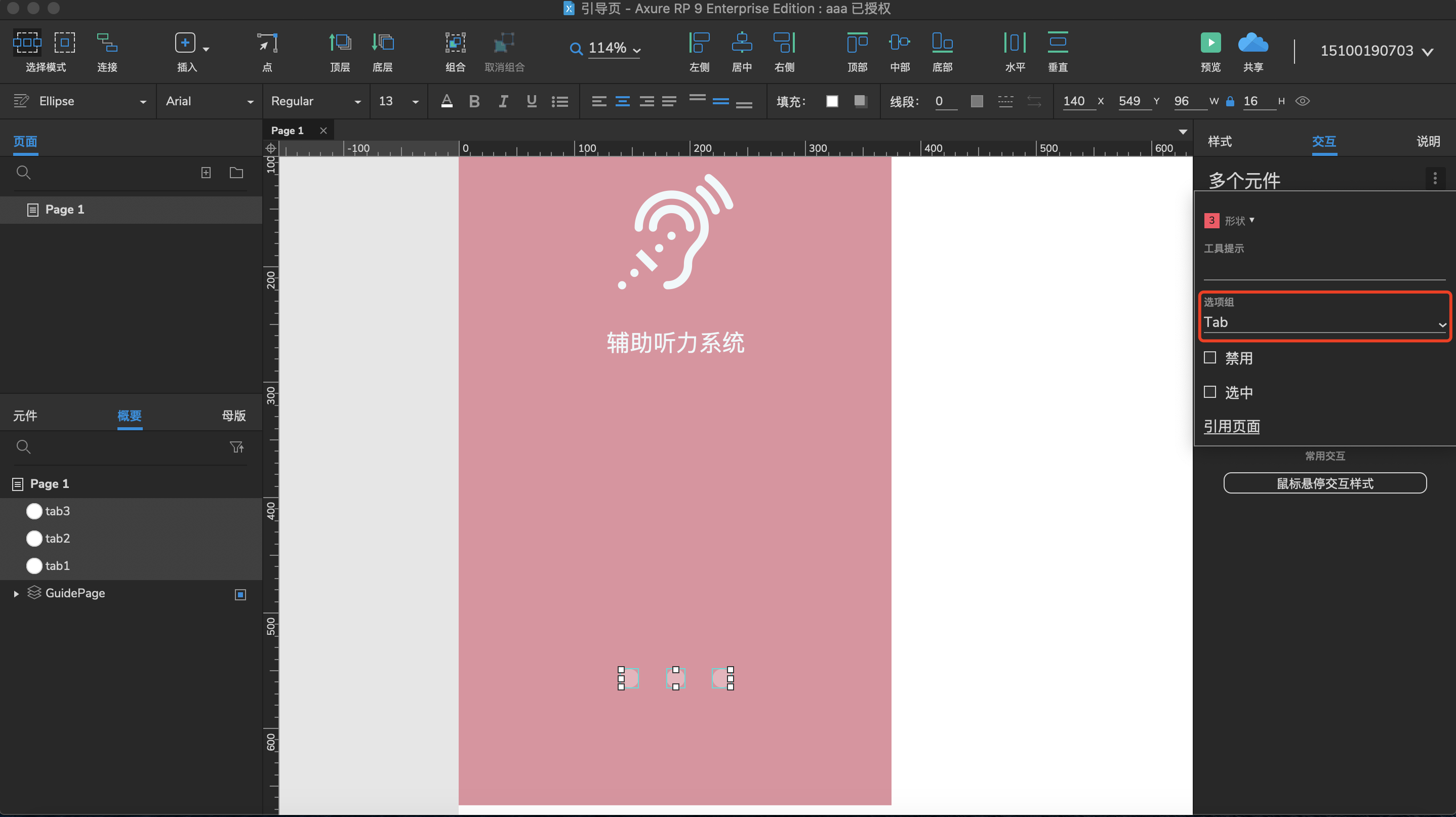
- 添加两个按钮,分别为Left和Right,并设为隐藏

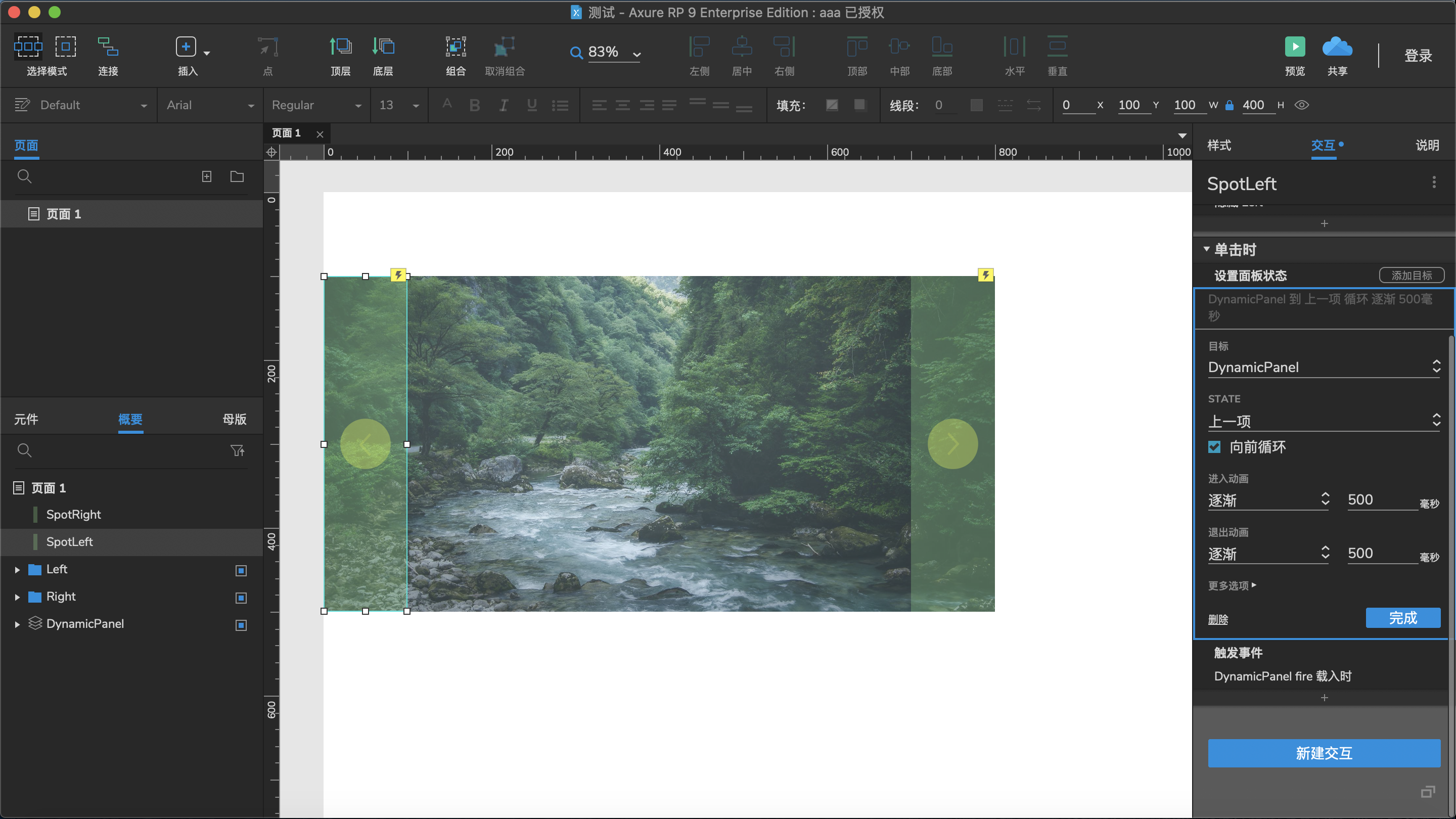
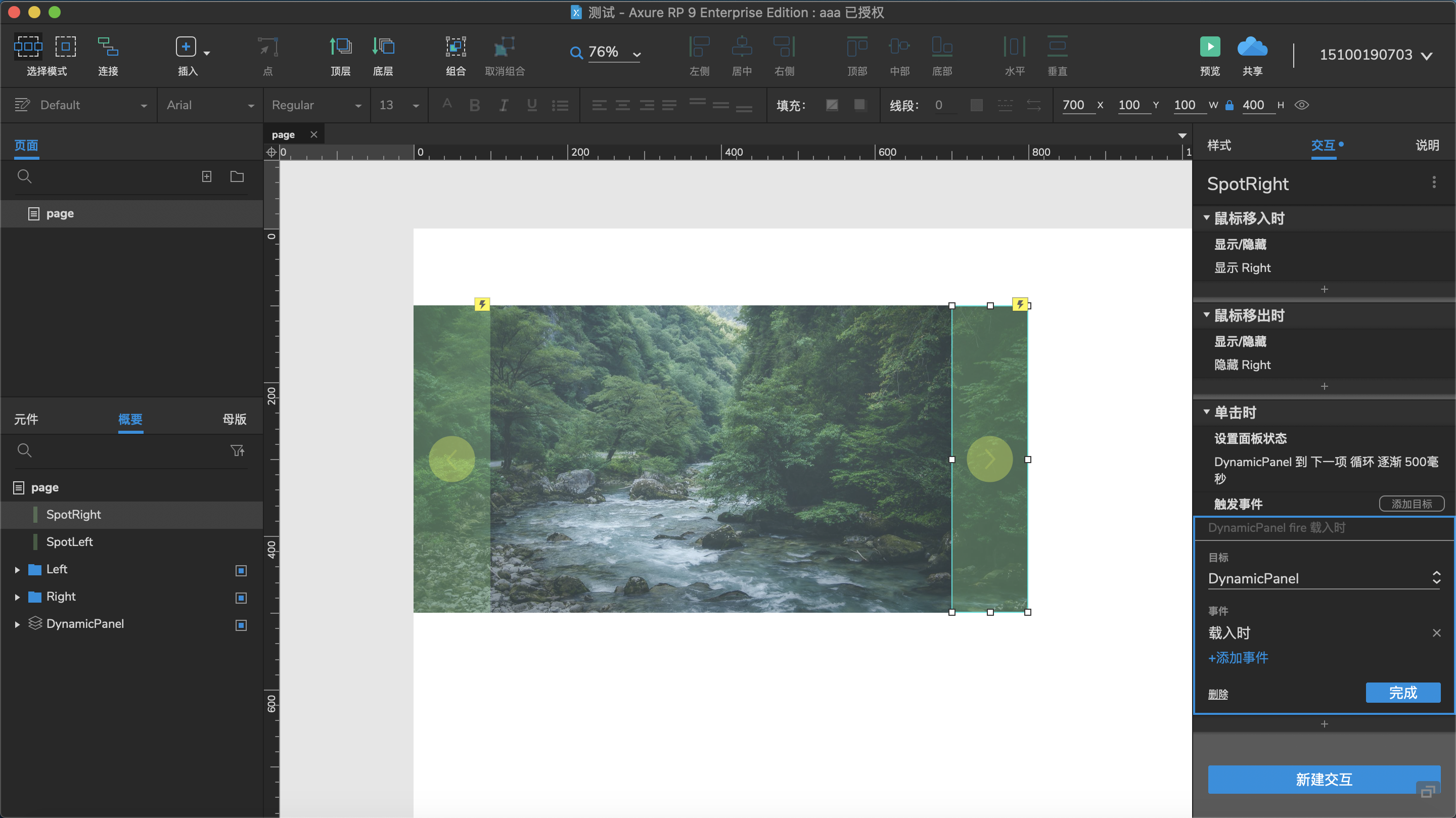
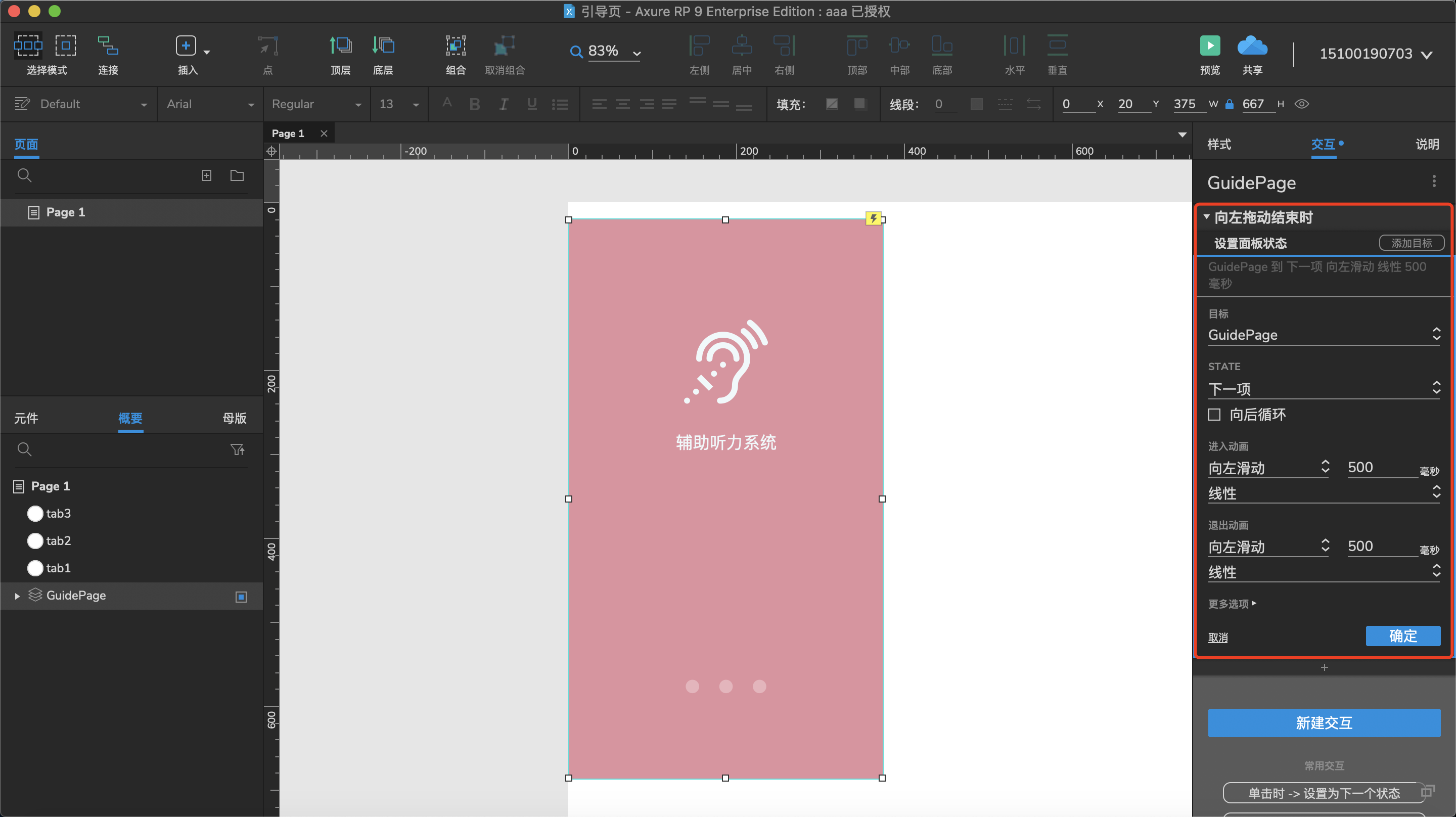
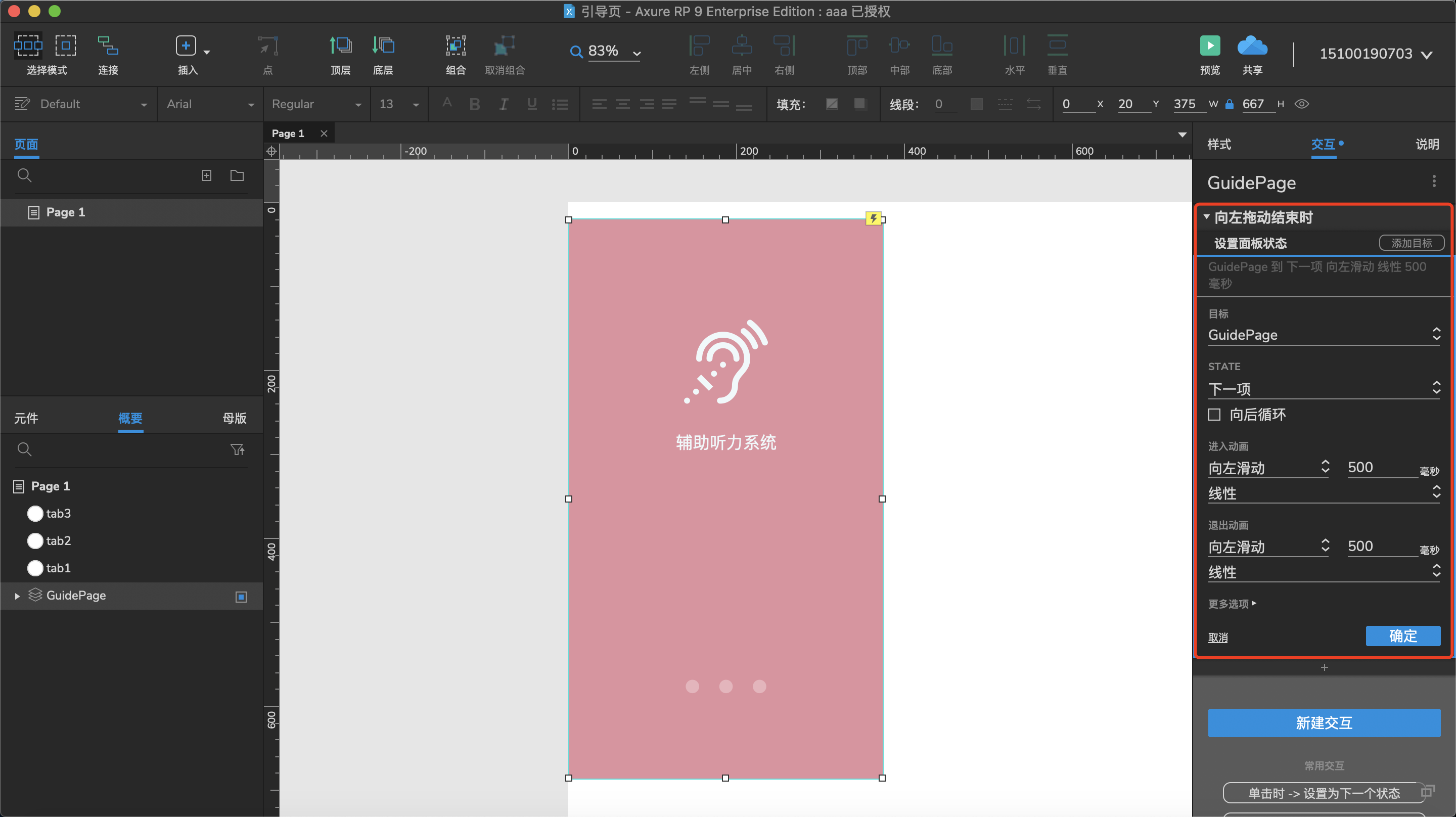
- 添加两个热区,分别为SpotLeft和SpotRight,为热区添加如图所示交互,实现鼠标移入显示按钮,鼠标点击切换动态面板状态内容。

- 需要注意的是,在热区添加了单击切换动态面板内容之后,还需要添加触发事件,保证轮播图继续轮播。














案例1: 获取系统当前日期,格式为:yyy-MM-dd[[Now.getFullYear()]]-[[Now.getMonth()]]-[[Now.getDate]]
案例2: 获取系统当前日期,格式为:yyy/MM/dd[[Now.getFullYear()]]/[[Now.getMonth()]]/[[Now.getDate]]
案例3: 获取系统当前时间,格式为:HH:mm:ss[[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getSeconds]]
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
1 | $ hexo new "My New Post" |
More info: Writing
1 | $ hexo server |
More info: Server
1 | $ hexo generate |
More info: Generating
1 | $ hexo deploy |
More info: Deployment